An introduction to Node Package Manager ( npm )
Quick Summary: Node Package Manager, or NPM, is a tool developers use to manage and share JavaScript packages. It simplifies adding libraries, frameworks, and other code to your projects. It’s an essential tool for anyone working with JavaScript and Node.js. Know more by reading this blog
Introduction
Imagine you’re building a website and need different pieces of code to make it work, like a login system or a fancy animation library. Without Node Package Manager, finding, downloading, and keeping track of all those code pieces could be a chaotic nightmare.
But with NPM, It is simple. NPM serves as a giant online repository of JavaScript packages. You can search for the needed packages, install them in your project, and even update them with a simple command. You can efficiently utilize this with the help of Custom Node.js Solutions Provider.
It’s not just about convenience; NPM promotes collaboration. Developers from all over the globe share their code on NPM, creating a vast ecosystem of ready-to-use tools. Get a deep knowledge about NPM by reading this blog.
What Is a Node Package Manager?
NPM is a Node Package Manager.
The node package manager is the Largest Software Library.
The NPM is an Open Source Platform.
It is CLI (Command Line Interface).
How To Install Node Package Manager (NPM)?
Requirements:-
Node:-
How to Install Node?
Go to Node Website and Install. Click Here. or hire a node.js developer
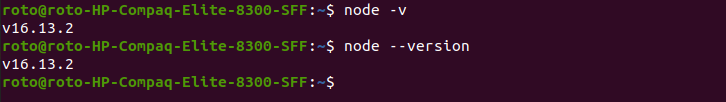
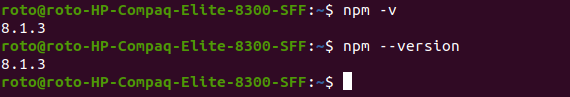
How To Check Version Of Node And NPM?
Go To CMD or CLI or Terminal And Type
- node –version OR node -v
- npm –version OR npm -v


NPM Commands:-
Follow this command and understand how to Create And Deploy NPM Packages.
| Command Name | Definition |
| npm-access | Access controls are set for private packages using this method.
Example:- Click |
| npm-adduser | Create or verify a user named <username> in the specified registry, and save the credentials in the .npmrc file. If no registry is specified, the default registry will be used (see config).
Example:- Click |
| npm-audit | Using the audit command, you will submit a description of the dependencies configured in your project to your default registry and ask for a report of known vulnerabilities. The report will contain instructions on how to act on the information. The command will exit with a 0 exit code if there are no known vulnerabilities.
Example:- Click |
| npm-bin | Print the folder where npm will install executables.
Example:- Click |
| npm-bugs | This command attempts to guess the likely URL of a package’s bug tracker and then attempts to open the bug tracker using the –browser parameter. If a package name is not provided, the command searches for the package.json in the current folder and uses the name property.
Example:- Click |
| npm-build | It is called by npm link and npm install. It should generally be run during installation, but if you need to run it directly, run
Example:- Click |
| npm-bundle | Because the default behavior is now to install packages into the local space, the npm bundle command has been removed in version 1.0.
Example:- Click |
| npm-cache | This command is primarily intended to be used internally by npm, but it can also be used explicitly to add data to the installation cache. clean: Delete all the data in the cache folder. verify: Verify the contents of the cache folder.
Example:- Click |
| npm-doctor | npm doctor runs a series of checks to make sure that your npm installation is properly set up to manage your JavaScript packages. npm is mostly a standalone tool, but it does have some basic requirements:
Example:- Click |
| npm-edit | Selects a (sub)dependency in the current working directory and opens the package folder in the default editor (or whatever you’ve configured as the npm editor config – see npm-config.)After it has been edited, the package is rebuilt so as to pick up any changes in compiled packages. For instance, you can do npm install to connect to install connect into your package, and then npm edit connect to make a few changes to your locally installed copy.
Example:- Click |
| npm-star | Mark Your Favorite Packages
Example:- Click |
| npm-stars | View packages marked as favorites
Example:- Click |
| npm-start | It is used for the Start a Project or Run a Project
Example:- Click |
| npm-init | npm, init <initializer> can be used to set up a new or existing npm package.
Example:- Click |
| npm-install OR npm i |
Install a package
Example:- Click |
| npm-uninstall | Remove Package
Example:- Click |
NPM Alternatives:-
- Ninite
- NuGet
- JFrog Artifactory
- Helix Core
- Github Package Registry
- Nexus Repository Manager
- ProGet
- Chocolate
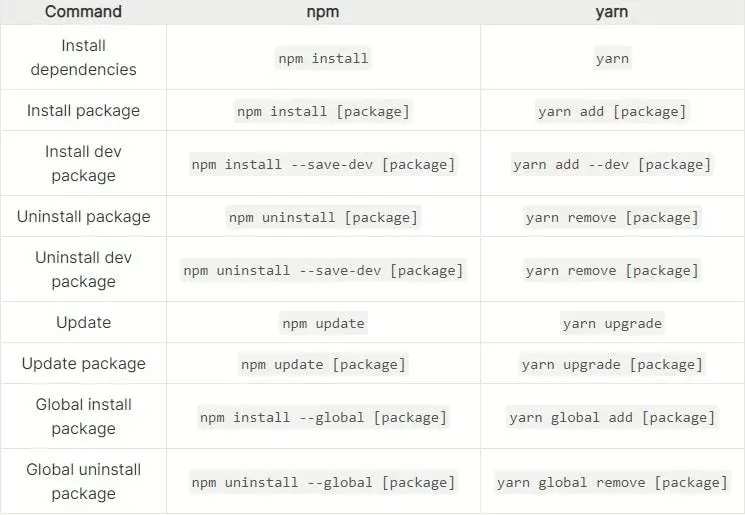
Difference Between Node Package Manager And Yarn:-
Node Package Manager:-
Each ‘npm install’ command fetches dependencies from the npm registry.
Yarn:-
During yarn add yarn stores dependencies locally, and fetches from the disk if the dependency is present locally (with the specific version).

Conclusion
As you have read, NPM is an invaluable ally in web development. It simplifies managing and sharing JavaScript packages, making it easier for developers to build unique websites and applications. With NPM, you have a vast library of code at your fingertips, streamlining your projects and fostering collaboration with developers worldwide.
If you are still confused about anything related to NPM, Bigscal can assist you. Bigscal can become your trusted software development partner in web development. Our team of experts understands NPM inside out, and we’re here to support you. Whether you’re looking to optimize your project’s package management, troubleshoot NPM issues, or explore the latest packages and best practices, Bigscal has you covered.
We offer tailored solutions to meet your development needs, guaranteeing your initiatives’ efficient and effective operation. With Bigscal by your side, you can harness the full potential of NPM and take your web development skills to the next level. Don’t hesitate to contact us for all your NPM-related needs; we’re here to empower your success in web development.
FAQ
npm node package manager download?
To download and manage Node.JS packages using NPM, open your terminal and use the ‘npm install’ command followed by the package name. For example, “npm install package-name” will download and install the specified package, making it available for use in your Node.Js project.
What is a node package manager (npm)?
Npm is a popular package manager for JavaScript and Node.Js applications. It simplifies the process of discovering, installing, and managing libraries and dependencies. Developers can use npm easily and integrate third-party packages into their projects and ensure that their code remains up-to-date and efficient.
How can I install node_modules?
To install the node_modules for a Node.js project, navigate to the project’s root directory in your terminal and run the command “npm install.” This command reads the dependencies listed in the “package.json” file and downloads the necessary packages into a “node_modules” folder. These packages are essential for your project to function as specified, and “npm install” ensures they are installed correctly and ready for use.
Does npm install node modules?
Yes, the “npm install” command installs the required Node.js modules and dependencies for a project. It reads the “package.json” file in the project’s directory, retrieves the specified packages, and stores them in the “node_modules” folder. This ensures that the necessary modules are available for the project to run correctly.
How do I get node modules in a folder?
To get Node.js modules in a folder, navigate to your project’s root directory in your terminal. Then, use the “npm install” command, which reads the “package.json” file and downloads the required modules into a “node_modules” folder within your project directory. These modules are now accessible for your project’s use.