Methods of How to Improving and Optimizing Performance in React Application
Quick Summary: This blog delves into the effective methods for improving React performance. It covers the techniques and tips to enhance rendering speed and create more responsive React applications.
Introduction
Performance is a critical element of the quality of an application. It depends on how we write the code and configure the infrastructure. Performance optimization is a vital factor for deploying an application. It’ll influence the user experience.
Leveraging top react component libraries can enhance react-native performance by optimizing code and reusability, reducing development time, and ensuring efficient rendering and state management.
With React JS development solutions, you can optimize the performance of your application and streamline the development process for high-quality applications.
In this article, we’ll explore some ways to improve React’s performance optimization and help get some expert tips for hiring React Developers.
Let’s have a Look!
Overview of how to optimize react application
User experience determines how well a website or web application performs.
Furthermore, Web performance usually concerns reducing the size of the files without affecting code functionality.
There are some key features available in React that you want to enhance the application’s performance.
Moreover, you should follow a few essential standards.
Like, such as code reusability, optimized code, etc., to enhance your web performance.
Using Pure Components
If a React application component returns the same output for the same state and props, it’s declared pure.
React application provides the “PureComponent” base class for class components—a set of components that extends the React framework. Furthermore, you can treat the PureComponent class as a single component.
It’s the same as a regular component; only PureComponents handles shouldComponentUpdate — it performs a shallow comparison of the state and props data.
The component is not re-rendered if the previous state and props data are the same as the following props or state.
What is shallow rendering?
A shallow comparison will ensure that primitives have the same value and that references between more complicated JavaScript values like objects and arrays are the same when comparing previous props and states to the next.
It is less expensive to compare primitive and object references than to update the component view.
As a result, rather than generating needless updates, searching for changes in state and props’ values will be faster.
import React from "react";
class RegularComponent extends React.Component {
render() {
console.log("regular component called", this.props.name);
return <div>Regular Component {this.props.name}</div>;
}
}
class PureComponent extends React.PureComponent {
render() {
console.log("regular component called", this.props.name);
return <div>Pure Component {this.props.name}</div>;
}
}
class ParentComponent extends React.Component {
constructor(props) {
super(props);
this.state = {
name: "Kaushal"
};
}
componentDidMount() {
setInterval(() => {
this.setState({
name: "Kaushal"
});
}, 2000);
}
render() {
console.log("------------- parent component ------------");
return (
<>
<div>Parent Component</div>
<PureComponent name={this.state.name} />
<RegularComponent name={this.state.name} />
</>
);
}
}
export default ParentComponent;
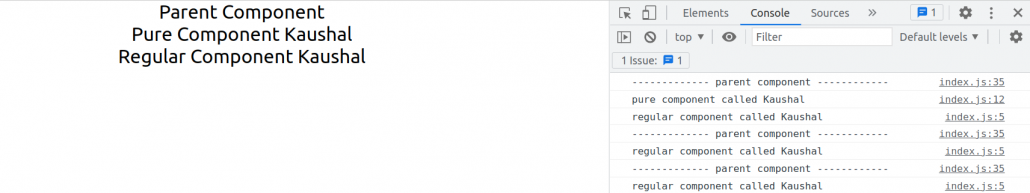
The state is propagated to the child components RegularComponent and PureComponent in the example above.
PureComponent is a pure component.
The setState method is invoked after a one-second interval, which re-triggers the component’s view rendering.
The component (PureComponent) will not be re-rendered because the initial and updated props values are the same.
Because there is no change in the data for either props or state in a shallow comparison of the state, the component does not need to be rendered, making it more effective.

React.memo
React. Memo is a higher-order component. It is similar to a PureComponent, but PureComponent belongs to the class Component, whereas memo is useful for creating functional components.
If your component renders the same result given the same props, you can wrap it in a call to React—memo for a performance boost in some cases by memoizing the result.
React application will reuse the last result by skipping the component’s rendering.
import React, { memo, useEffect, useState } from "react";
const RegularComponent = ({ name }) => {
console.log("regular component called", name);
return <div>Regular Component {name}</div>;
}
const MemoComponent = memo(({ name }) => {
console.log("memo component called", name);
return <div>Memo Component {name}</div>;
})
const ParentMemoComponent = () => {
const [state, setState] = useState({ name: "Kaushal" });
useEffect(() => {
setInterval(() => {
setState({ name: "Kaushal" })
}, [2000])
}, [])
console.log("------------- parent component ------------");
return (
<>
<div>Parent Component</div>
<MemoComponent name={state.name} />
<RegularComponent name={state.name} />
</>
);
}
export default ParentMemoComponent;
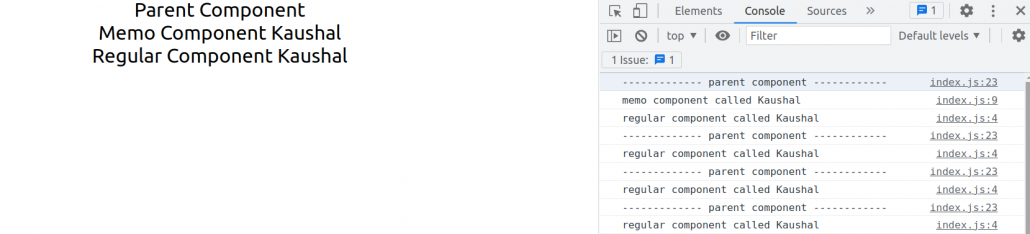
In the above example, the Regular component will render every time the state changes.
But In MemoComponent, the whole component uses a memo. Using that prevents unnecessary rendering if there is no change in the Parent State component.

React.useMemo
It is a hook that memorizes the return value of a function. Furthermore, It minimizes unnecessary rendering. That takes 2 arguments, a function and an array called a dependency array. The function is called initially or changes the array value, if any. If you change the dependency array, it will return a new reference.
It’ll have the same reference value if we do not pass any dependency. If we don’t pass the second argument dependency array to useMemo, it’ll render every time.
import { useState, useMemo } from 'react'
function ReactUseMemo() {
const [input, setInput] = useState('')
const [count, setCount] = useState(0);
const doubleCountWithMemo = useMemo(() => {
console.log("useMemo called");
return doubleMyCount(count)
}, [count])
const doubleCountWithReg = () => {
console.log("Reg called");
return doubleMyCount(count)
}
const dbCount = doubleCountWithReg()
return (
<div style={{
display: 'flex',
flexDirection: 'column',
justifyContent: 'center',
width: '25%', margin: 'auto'
}}>
<h2>UseMemo vs Reg variable</h2>
<input value={input} onChange={(e) => setInput(e.target.value)} />
<button onClick={() => setCount(prevCount => prevCount + 1)}> count: {count}
</button>
Double count with useMemo= {doubleCountWithMemo}
<br/>
Double Count With Reg = {dbCount}
</div>
);
}
const doubleMyCount = (count) => {
// for delay generation
for (let i = 0; i < 1000000000; i++) { }
return count * 2
}
export default ReactUseMemo;
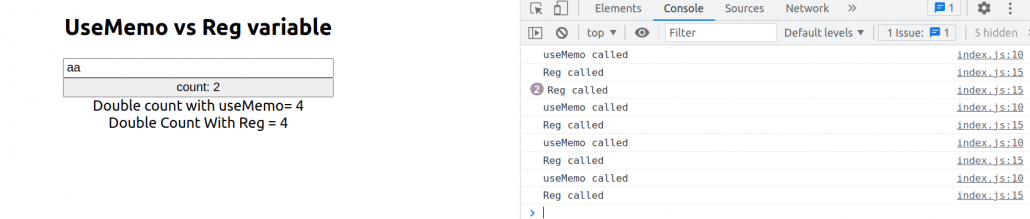
In the above example, both the regular and useMemo hook functions will render initially.
If we press the count button, the state count will change. Having the same dependency useMemo hook will render the function and return a new reference value to the variable doubleCountWithMemo. At the same time, you can call another regular function.
But If we make input changes, doubleCountWithMemo will not render as there is no change in the dependency array. Furthermore, you can call the regular function doubleCountWithReg every time the input changes. You can find the result below:

React.useCallback
React useCallback works the same as useMemo but it returns a function instead of a variable.
If dependency changes then it’ll create a function with a new reference. If dependency will not change then the function will have the same reference.
useCallback Hook avoids unnecessary rendering.
import React, { useState, useCallback } from 'react';
const ReactuseCallback = () => {
const [count, setCount] = useState(0);
console.log("re-render parent component");
const resetCount = useCallback(() => {
setCount(0);
}, [setCount]);
const resetCountBtn = () => {
setCount(0);
};
return (
<main>
<p>Count: {count}</p>
<button
onClick={() => setCount(count => (count + 1))}
>
Increment
</button>
<UseCallbackChild reset={resetCount} />
<RegularFnChild reset={resetCountBtn} />
</main>
)
}
export default ReactuseCallback
const UseCallbackChild = React.memo(({ reset }) => {
console.log("re-render use-selector child component.")
return (
<div>
<p>UseCallbackChild component which resets count</p>
<button onClick={reset}>Reset Count</button>
</div>
);
});
const RegularFnChild = React.memo(({ reset }) => {
console.log("re-render regular function child component.")
return (
<div>
<p>RegularFnChild component which resets count</p>
<button onClick={reset}>Reset Count</button>
</div>
);
})
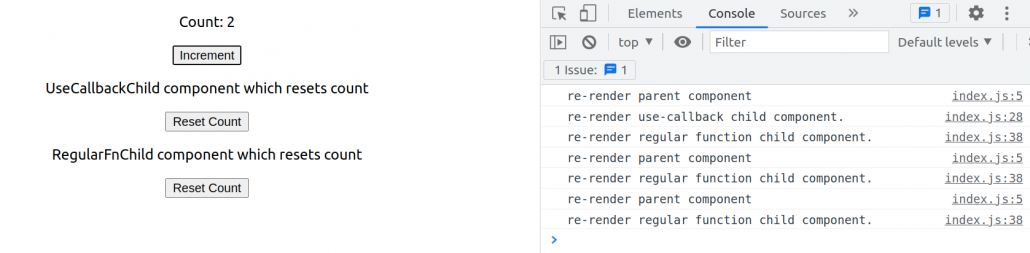
In the above example, We are passing functions to child components, but one component has a callback function while another has a regular function. React. memo wraps both components. memo.
When one can press the increment button Regular component child will re-render but the UseCallbackChild component will not re-render as the reference of the function will not change due to UseCallback.

Conclusion
The first step to optimizing our React application is to find and fix a performance problem. Our goal in this guide was to explain how to improve React native app optimization for a better user experience.
FAQ
How do you optimize build size in React?
To reduce the bundle’s overall size and the number of significant components, we deploy strategies such as lazy loading, code splitting, small libraries, and tree shaking. Furthermore, developers can minimize the bundle size and enhance performance by minifying and compressing React bundles.
Give some React native performance tips.
PureComponent: Replace functional components with PureComponent for optimized rendering.
Memoization:Utilize useMemo and useCallback to reduce unnecessary calculations and renders.
Bundle Splitting:Employ React.lazy and Suspense for smaller, faster-loading bundles.
What is React native profiling?
React profiling is a performance optimization technique in React.js that helps identify and resolve bottlenecks in web applications by measuring component render times and interaction for better user experiences.
What is the best method to create a React app?
The best way to create a React app is by using “Create React App” (CRA), a popular and officially supported tool that quickly and efficiently sets up a pre-configured React project.
How do you optimize the performance of the React application?
Optimize React app performance with PureComponent, memoization, code splitting, lazy loading, efficient state management, virtualization, and profiling tools to identify bottlenecks for targeted improvements.





