What is Dynamic Linking in Firebase?
Quick Summary: Dynamic Linking in Firebase is an innovative approach for app developers. With Firebase Dynamic Links, you can share links that adapt to the user’s platform. It can help you to drive app engagement. So, if you want to improve your app’s user experience, Dynamic Links are a must-have. Read more about How Dynamic Links helps you to drive app engagement today.
Introduction
Every business person is serious about growing their business in this age, so they adopt apps or web development. But to improve app performance, Dynamic linking is an essential tool. Dynamic Linking can help them to create short, shareable links that will always take users to the right place, regardless of whether they have your app. You can also use Dynamic linking to track the performance of your marketing campaigns and see how many people are actually using your app.
In this article, you will learn how to set up a Firebase project and an Android/IOS App required for dynamic linking to work.
Additionally, we have listed codes with samples of implementing Firebase dynamic links Android and React Native app solutions.
Keep reading!
How can we implement Dynamic Links (Deep links) in React Native using Firebase
You can customize the behavior of Firebase dynamic links across multiple platforms and depending on whether the application has already been installed or not. Compose rich mobile UI using declarative components, utilizing the same design as React. However, React Native Firebase is a third-party library that allows Firebase integration for React Native. You can also try Crashlytics In React Native.
What Are Dynamic Links?
React Native developers mainly use Firebase dynamic links, enabling them to handle a single link across all devices, regardless of whether a user accesses it from a desktop or mobile phone.
Nowadays, you must have seen that you have got some link in the message or email, and on clicking that link, that link opens in AppStore, Google, or Web browser on a particular page. Those links are dynamic.
Deep Links
Nowadays, you must have seen that you have got some link in the message or email, and on clicking that link, that link opens in AppStore, Google, or Web browser on a particular page. Those links are dynamic.
Deep Links
Deep-link depends on the dynamic link. If the linked content is available in your native app, users can access it directly. Install an app through google play.
Why Is It Important To Use Dynamic Links?
Dynamic links are essential to increase your marketing, secure password reset, provide offers to your users, and provide many advantages.
With Dynamic Links, your users get the best available experience for the platform they open your link on. Imagine, If a user opens a Dynamic Link on iOS or Android. If your native app is linked, users can access the content directly. Install the app through google play store or other app store.
How can we implement dynamic link features in our app?
We will achieve a dynamic link by integrating the Firebase dynamic link. Hence, we will do it Step by Step.
Step 1.
Install required libraries
We need to install three libs in our react native project.
# Install & set up the app module yarn add @react-native-firebase/app
This is a core Firebase lib that needs to integrate the Firebase into our project.
# Install the dynamic-links module yarn add @react-native-firebase/dynamic-links
This is used to implement dynamic links.
# Install the Firebase analytics module yarn add @react-native-firebase/analytics
This lib is optional, It provides you with analytical data in the Firebase dashboard.
# If you’re developing your app using iOS, run this command
cd ios/ && pod install
Step 2.
After installing the required libs, we need to create an app in the Firebase console for Android & iOS. If you have not created an account for Firebase first, you need to create that.
Link: Firebase
You find most videos regarding creating projects in the Firebase console
Step 3.
Setup Firebase dynamic link in Firebase console
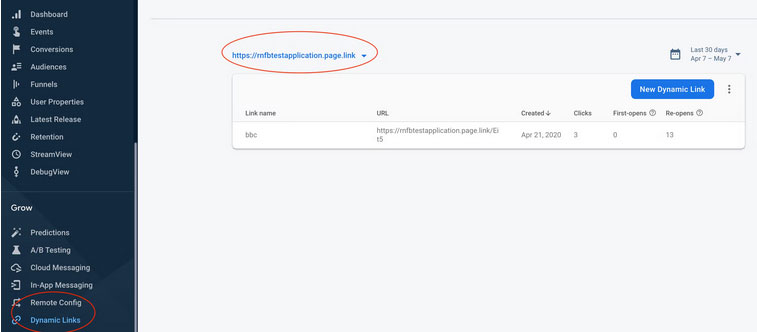
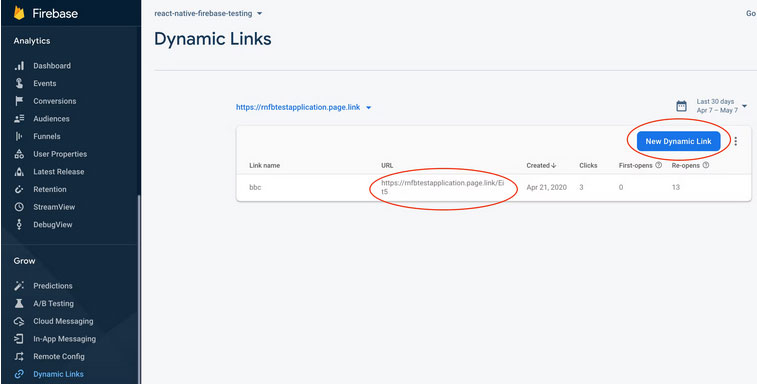
Open the Dynamic Links tab and configure a new domain for your app. In this test example, we’ve created one for https://rnfbtestapplication.page.link.

You can provide your custom link.
After set up you can create a dynamic link by clicking on the “New Dynamic Link” button.

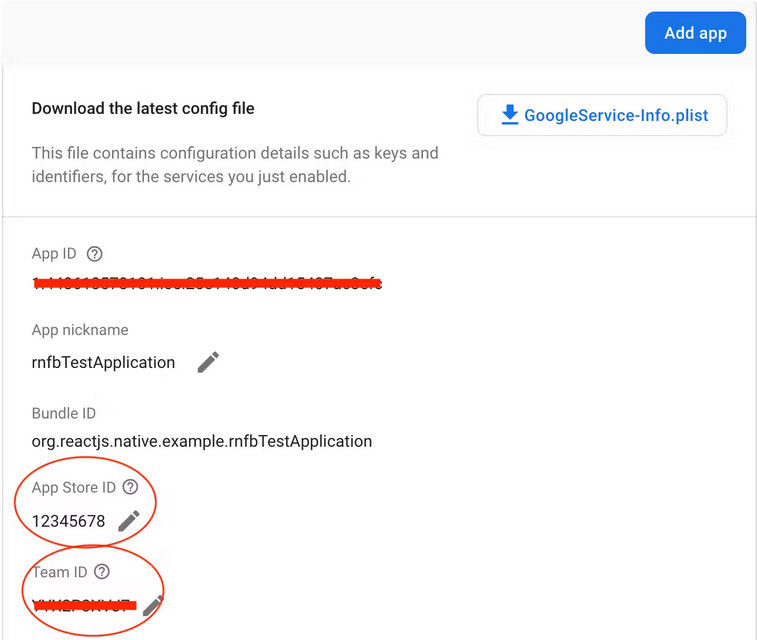
3. In addition, iOS set up
It is necessary to have an Apple developer account to set up Dynamic Links on iOS.

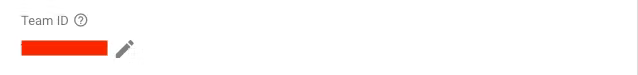
- At the Firebase console, give your app an App Store ID and a Team ID.
- If you don’t have an App Store ID yet, you can fill in any number for the time being.
- At the Apple developer console, you’ll find your Team ID.
- As previously In the Firebase console, test the domain you created (the first step in Firebase Setup).
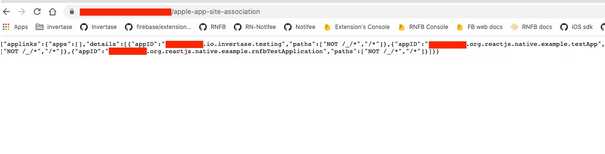
- In your browser, go to https://www.yourdomain.com/apple-app-site-association.
- A detailed array attribute in the response will include an object with the property appID.
- That will be the app ID for your app (It may take some time for your domain to register).
- Before continuing, please double-check that it is registered.
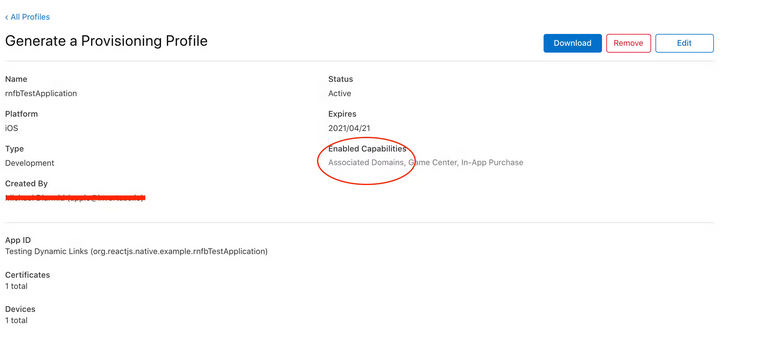
- After you’ve confirmed that your domain has been registered, go to your Apple developer dashboard and build a provisioning profile for your app.
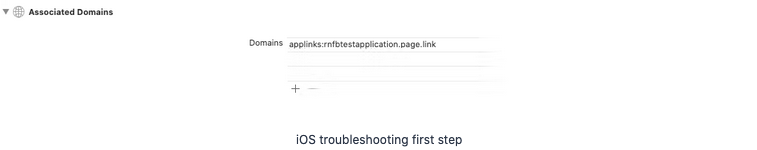
- Please double-check that you’ve activated the Associated Domain feature before proceeding.

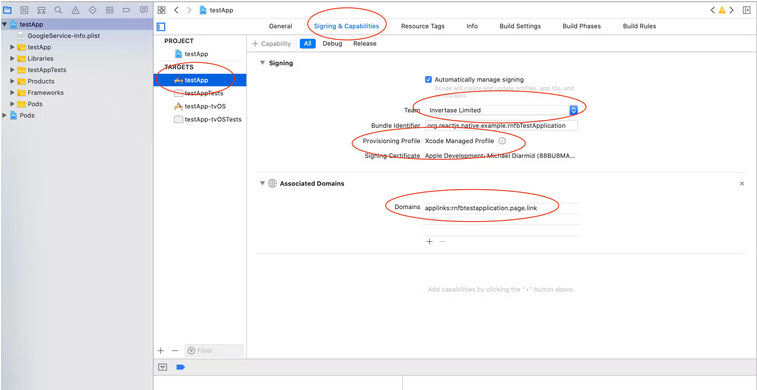
In Xcode, open your project and navigate to the TARGETS header to find your app.
Select the Signing & Capabilities tab from the drop-down menu.
You must verify that your Team is registered and that your Provisioning Profile section is filled out.
Please prefix the domain you generated in your Firebase console with app links and add it to the Associated Domains:

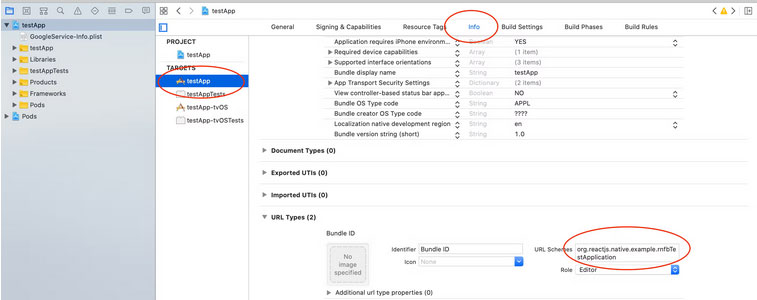
Add a URL Name to your project by clicking the Info tab.
You can call the Identifier Bundle Id or whatever you want.
To the URL Schemes property, provide your bundle identification.

4. Dynamic Links With Custom Domains
If your Firebase project has a custom domain, you must use the FirebaseDynamicLinksCustomDomains key to add the dynamic link URL prefix to your iOS project’s info.plist file.
You can also add several URLs.
Example:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<key>FirebaseDynamicLinksCustomDomains</key>
<array>
<string>https://custom.domain.io/bla</string>
<string>https://custom.domain.io/bla2</string>
</array>
...other settings
</dict>
</plist>
If you don’t include this, the dynamic link will launch your app, but you won’t be able to retrieve any deep link data from within your app because the deep link will be disregarded.
5. iOS Testing Your Dynamic Link
You’ll need a real device to test your dynamic link because it won’t function on a simulator.
Application Is Installed On Device
The Notes app on iOS is a nice location to paste your dynamic link and see if it works.
Even if it isn’t a published app, it should work.
The application has not been installed on the device.
- Switch the App Store ID in your Firebase Console project settings to a valid App Store ID e.g. iOS Notes App Store ID.
- Generate a new dynamic link and associate it with your app.
- Copy the link and paste it into the iOS Notes app. It should send you to the App Store for the ID you specified in your project settings when you press. It’s enough that your dynamic link has made it to the App Store to demonstrate that it’s working.
6. iOS Troubleshooting
- Ensure you have the right URL in the Associated Domains in Xcode.
- Ensure you have input the correct Team ID in the Firebase console.
- Copy the link and paste it into the iOS Notes app.
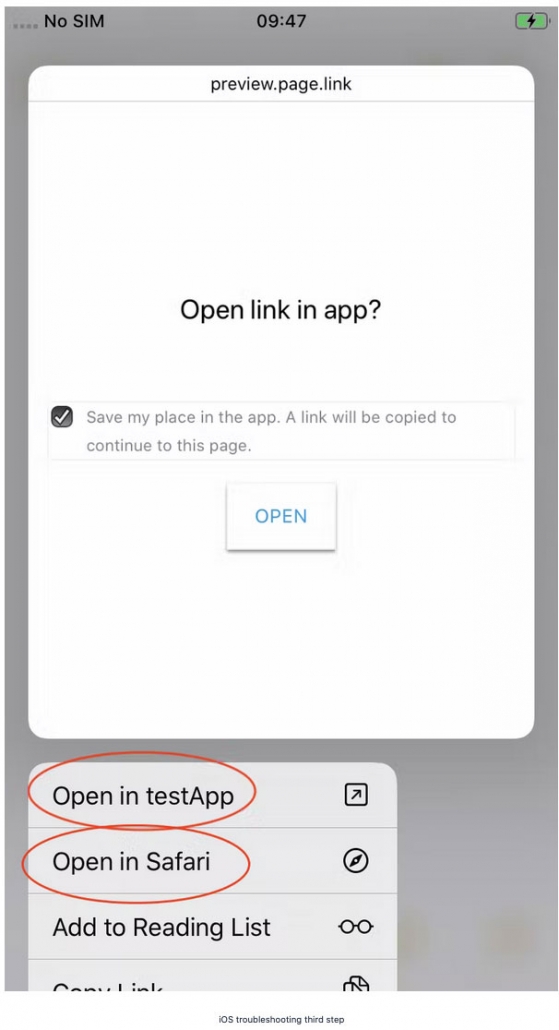
Long tap the link to bring up the menu, then select “Open in [YOUR APP NAME].”
If you select “Open in Safari,” the dynamic link domain for your device will be disabled. - Make sure you have an Apple app site association file for your app on your dynamic link domain. Go to the following address in your browser to see what’s going on:/apple-app-site-association/ [your domain]
- There is a known bug that prevents Apple from downloading the app site association file, which you can read about here. Uninstall your program, restart your smartphone, and reinstall it as a workaround.
- Make sure to properly URL-encode your deep link field, especially if it contains a query string.”
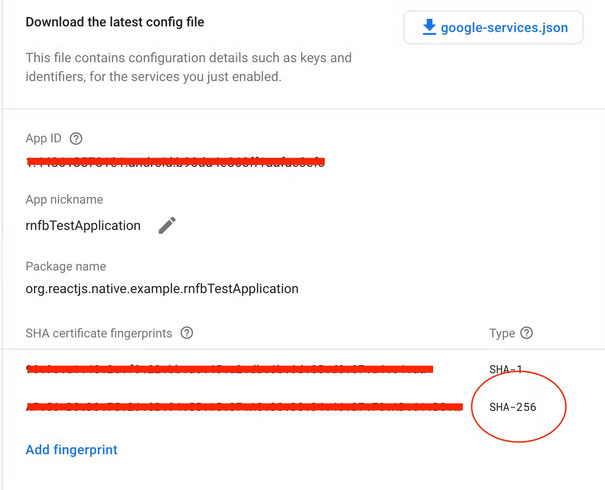
7. Android Setup
- Using these steps, create an SHA-256 fingerprint for your app and upload it to your Firebase console.
- At your Firebase console, test the domain you created (the first step in Firebase Setup). Open your browser and navigate to [your-domain]/.well-known/assetlinks.json. The answer will include a target object with a package name property, which should be your app’s package name. Please wait till you see this before proceeding; registration may take some time.
- Include your domains in the android/app/src/main/AndroidManifest.xml file so that your app knows which links to open.
For instance, code, see the official documentation. - By pasting the dynamic URL into a text message, notepad, or email and ensuring that it opens your application, you may see if it works in your emulator (ensure the app is installed on it).
8. Create a Link
You can create dynamic connections using the Firebase console, your app, or a custom API.
For further information, see the Firebase guide on creating dynamic links.
We’ll show you how to create links in your application code in the sections below:
import dynamic links from '@react-native-firebase/dynamic links;
async function buildLink() {
const link = await dynamicLinks().buildLink({
link: 'https://invertase.io',
// domainUriPrefix is created in your Firebase console
domainUriPrefix: 'https://xyz.page.link',
// optional setup which updates Firebase analytics campaign
// "banner". This also needs setting up before hand
analytics: {
campaign: 'banner',
},
});
return link;
}
9. Listening for Dynamic Links
The module provides two methods for reacting to events in the forefront and background/quit of the program.
Foreground events
You can use the onLink method to subscribe to events as they happen when the app is in the forefront (visible on the device):
import dynamic links from '@react-native-firebase/dynamic links;
function App() {
const handleDynamicLink = link => {
// Handle dynamic link inside your own application
if (link.url === 'https://invertase.io/offer') {
// ...navigate to your offers screen
}
};
useEffect(() => {
const unsubscribe = dynamicLinks().onLink(handleDynamicLink);
// When the component is unmounted, remove the listener
return () => unsubscribe();
}, []);
return null;
}
10. Background/Quit events
If the application is in the background or has completely quit, the getInitialLink method can be used to see if it was launched via a link:
import dynamic links from '@react-native-firebase/dynamic links;
function App() {
useEffect(() => {
dynamicLinks()
.getInitialLink()
.then(link => {
if (link.url === 'https://invertase.io/offer') {
// ...set initial route as offers screen
}
});
}, []);
return null;}
Conclusion
In other words, Dynamics might be more beneficial for our marketing strategy & maintaining security. Additionally, dynamic links encourage or enforce the installation of your app if they have not been installed yet. “If you are developing a shopping or e-commerce app, you can send coupon dynamic links to your users to attract new users to use your app.”Therefore, many more business concepts can benefit from the dynamic link concept.
It allows you to integrate your website by opening the same link on a web browser or app. Moreover, Firebase dynamic links React Native helps the users to interact and share data with others by sharing links.
FAQ
What is the dynamic link in firebase?
A dynamic link in Firebase is a smart URL that adapts to the user’s device and platform. It can direct users to different destinations based on factors like the device type or app availability. Dynamic links are commonly used for seamless deep linking, allowing users to open specific content within an app or a web page.
Why use Firebase dynamic links?
Firebase dynamic links offer cross-platform compatibility, facilitating deep linking for Android and iOS. They improve user engagement by seamlessly directing users to specific in-app content. These links support attribution tracking, aiding in measuring marketing campaign effectiveness. Customizable parameters allow for personalized user experiences, and support for deferred deep linking enables users to install an app before accessing specific content. Firebase dynamic links enhance app functionality and user engagement, making them a valuable tool for app developers and marketers.
What is the dynamic link limit in Firebase?
Firebase Dynamic Links had rate limits in place to prevent abuse. For example, there was a limit of 10,000 dynamic links generated per hour per project. However, these limits may have changed since then, so it’s advisable to refer to Firebase’s official documentation or contact Firebase support for the most up-to-date information on dynamic link limits
Do Firebase dynamic links expire?
Yes, Firebase Dynamic Links can have an expiration date, which you can specify when creating them. By default, they do not expire, but you can set an expiration time to control how long the link remains valid. This feature is useful for managing the lifespan of links in various scenarios, such as limited-time promotions or events.
What is the alternative to dynamic links?
An alternative to Firebase Dynamic Links is using traditional deep links or URI schemes. Traditional deep links rely on custom URL schemes or URI patterns to open specific content within an app. While they lack some of the dynamic features of Firebase Dynamic Links, they can still achieve deep linking functionality by directing users to relevant in-app content. However, they may require more manual setup and handling for cross-platform compatibility.