Why is React Hook Form better than other forms?
Quick Summary: React hook form has become developers’ preferred choice for form management due to its innovative approach and unique advantages. This article explores why React hook form stands out from other form libraries, presenting a fresh perspective on form-building. It also discusses React Hook Form advantages. Whether you’re a seasoned React developer or new to form management, understanding the key features and benefits of React hook form can optimize your form-building process and streamline your web applications. This article will answer many questions that might be found for a long time!
Introduction
Many online applications require forms as an important part. They allow users to enter data, submit and send requests to the server, and get answers. However, managing forms can be complex, especially for large or complicated forms. Hence, you need a form that is easy to operate. And that’s where you need to choose React Hook Form.
In addition, numerous libraries are available for React, but React Hook Form is one of the best. It is lightweight, easy to use, and has a robust API.
So, are you also tired of writing boilerplate code for your forms? And thinking that React Hook Forms can reduce your burden? If so, then you must go through with this piece of writing.
In this article, we delve into the world of form libraries, exploring why React hook form has emerged as a preferred choice among developers over its counterparts. While established libraries have played crucial roles in simplifying form handling, React hook form brings a fresh approach, presenting a range of compelling advantages that elevate the form-building experience to new heights.
Keep reading and keep searching for the best Professional React.js Development Services.
What Are React hooks?
I hope you know the Basic Of ReactJS Hooks, but if not, then read on…
So, React Hooks are a new addition to React that can enable state usage and other React capabilities without the need to design a class. Additionally, it makes React Code more concise and easy to understand and opens up new possibilities for code reuse.
Furthermore, one of the most significant benefits of React Hooks is that they make managing the state simple. With Hooks, you can declare state variables and update them directly without using a class component’s lifecycle methods.
In addition, Hooks also make it easy to perform side effects, such as making API calls or subscribing to events. You can do these things with Hooks without writing a class component’s render method. It can help you to avoid performance problems and increase predictability in your code.
Moreover, to state and side effects, React Hooks also provide access to other React features, such as context and refs. It implies that you may utilize Hooks to build modular components that can be included in any React application.
If you are a React developer, I encourage you to learn about React Hooks. They may be a vital instrument for your benefit to write better, more maintainable code.
- React Hook Form community support
- React Hook Form integration
- React Hook Form performance
- React Hook Form state management
- React Hook Form lightweight
- React Hook Form flexibility
- React Hook Form validation
- React Hook Form ease of use
- React Hook Form learning curve
- React Hook Form documentation
- React Hook Form ecosystem
- React Hook Form scalability
- React Hook Form simplicity
- React Hook Form user experience
It has the following features:
- Optimized for performance, UX, and DX.
- React Hook Supports native form validation.
- It integrates out of the box with UI libraries.
- It’s small and requires no dependencies.
- Based on the HTML standard for form validation.
- You can use Yup, Zod, Superstruct, Joi, Vest, class-validator, IO-TS, NOPE, or a custom validation.
Analyzing the performance of React Hook Form:
Creating this library was primarily motivated by performance. In this way, you can reduce the amount of re-rendering that occurs when the root values of a form or application change due to user input or other changes. Due to the reduced overhead, components mount faster than controlled components. You can refer to the link below for a quick comparison test Click here.
React Hook Form benefits
React Hook Form Is More Efficient Than Other Libraries Because It Simplifies The Handling Of Form Events. Below Are A Few Other Benefits.
- Re-render isolated components:With react hook forms vs formik, you can isolate a component and avoid having other components re-render. Using this feature, other child components won’t be rendered in an unwanted manner which will improve performance. However, libraries like Formik and Redux-Form also re-render the other child components along with the form component.
- Reducing rendering:Besides isolating the component, it restricts its form rendering to events like onChange,onBlur, etc.
- Faster mounting process:It is approximately 13% quicker than Formik and 25% faster than Redux-Form mount. Other libraries are slower at inserting the DOM elements into the form’s tree, so this library will render faster than other libraries.
- Enter Subscription Changes:It allows you to subscribe to each input component without going through the there-rendering of each component inside the form component.
- Typescript Compatibility:It is constructed with TypeScript and can define a FormData type to support form values.
- Less Code to Maintain:There are fewer bugs when there is less code! The useForm() hook is provided by the React Hook Form and consists of the handle submit, register, and error methods and props. They’d take care of the submitted events, register the input via refs, and display any mistakes. However, you must create your custom handlers for events and validations in the other two libraries.
React hook Forms vs Formik vs Redux Form?
The basic concept of all three libs is to make the building of forms as easy as possible, but there are some important differences between the three. Designed for uncontrolled inputs, react-hook-form strives to provide you with the best performance and smallest amount of re-rendering. Furthermore, react-hook-form is built with React Hooks and utilized as a hook, which means you do not have to import any components. These are some of the detailed differences:
| React Hook Form | Formik | Redux Form | |
| Component | uncontrolled & controlled | controlled | controlled |
| Rendering | minimum re-render | re-render according to local state changes which means as you type in the input. | re-render according to state management lib (Redux) changes which means as you type in the input. |
| API | Hooks | Component (RenderProps, Form, Field) + Hooks | Component (RenderProps, Form, Field) |
| Package size | Small [email protected] 8KB | Medium [email protected] 15KB | Large [email protected] 26.4KB |
| Validation | Built-in, Yup, Zod, Joi, Superstruct and build your own. | Build yourself or Yup | Build yourself or Plugins |
| Learning curve | Low to Medium | Medium | Medium |
| No. of mounts | Only requires mounting the form | It mounts the form, some additional components, and uses a special component for fields | It mounts the form, some additional components, and uses a special component for fields |
| No. of committing changes | 1 | 6 | 17 |
| Total mounting times | 1800ms | 2070ms | 2380ms |
-
Installation:-
- npm install react-hook-form
Basic Form Creation Using react-hook-form:-
A useForm hook is provided by the react-hook-form library, which allows us to work with forms
- You can import the useForm hook like this:
- import { useForm } from ‘react-hook-form’;
- The useForm hook is used as follows:
- const { register, handleSubmit, errors } = useForm();
Here,- Register fields:-
- Using the, one of the key concepts is registering your uncontrolled component in the hook. This will make its value available for form validation and submission.
- Handle Submit:-
- When the form is submitted, we can call handle to submit.
- Errors:-
- If any validation errors occurred, they will be in the errors.
- Register fields:-
- const { register, handleSubmit, errors } = useForm();
- Apply validation:
- It aligns with the existing HTML standard for form validation, making form validation easy.
- Here is a list of the validation rules that are supported:
- required
- min
- max
- minLength
- maxLength
- pattern
- validate
- Code:
-
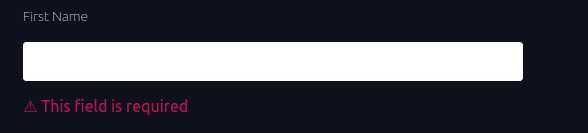
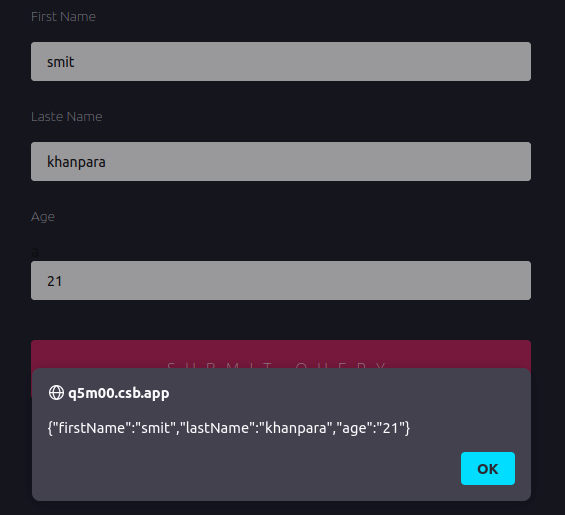
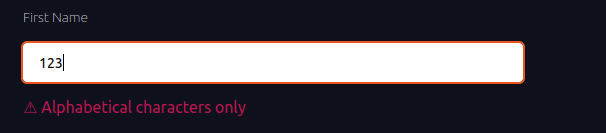
import React from "react"; import ReactDOM from "react-dom"; import { useForm } from "react-hook-form"; import "./styles.css"; function App() { const { register, handleSubmit, watch, formState: { errors } } = useForm(); const onSubmit = (data) => { alert(JSON.stringify(data)); }; // your form submit function which will invoke after successful validation console.log(watch("example")); // you can watch individual input by pass the name of the input return ( <form onSubmit={handleSubmit(onSubmit)}> <label>First Name</label> <input {...register("firstName", { required: true, maxLength: 20, pattern: /^[A-Za-z]+$/i })} /> {errors?.firstName?.type === "required" && <p>This field is required</p>} {errors?.firstName?.type === "maxLength" && ( <p>First name cannot exceed 20 characters</p> )} {errors?.firstName?.type === "pattern" && ( <p>Alphabetical characters only</p> )} <label>Laste Name</label> <input {...register("lastName", { pattern: /^[A-Za-z]+$/i })} /> {errors?.lastName?.type === "pattern" && ( <p>Alphabetical characters only</p> )} <label>Age</label>a <input {...register("age", { min: 18, max: 99 })} /> {errors.age && ( <p>You Must be older then 18 and younger then 99 years old</p> )} <input type="submit" /> </form> ); } const rootElement = document.getElementById("root"); ReactDOM.render(<App />, rootElement);



Conclusion
To sum up, React hook form is a strong competitor in the field of form libraries, having a variety of features that make it stand out from the rest of the materials. Besides, The library’s light weight, high performance, and easy-to-use API are also the main reasons why it is the preferred choice for the developers who want to make their form-building process simpler. Besides, they will not have to get caught in the complex web of app development because the process will be straightforward, after considering it.
Besides, the developers can take advantage of the features of React hook form, which include the simpler syntax, the less code to write, the improved validation, to name just a few. The library’s focus on uncontrollable parts and reactivity. Besides, it adds to its attractiveness, thus, making it easy to incorporate into many projects.
FAQ
What is the advantage of using React hook form?
React hook form stands out as the top choice if you are in search of a lightweight and efficient method for form validation and management. Nonetheless, if you need a more complete and flexible solution that is also about form rendering and layout support, Formik might be the better choice.
Why do we prefer React hook form over Formik?
Hooks are the tool that makes the most out of the React framework by offering a simpler and faster way to implement code for the same functionality. Besides, Hooks assist you in using React state and lifecycle methods without the need of classes.
Is it more beneficial to use Hooks in React?
An RTK Query in Redux Toolkit is a great way of getting data from the server. It makes API calls easier as it enables the creation of automatic and efficient, normalized Redux slices. The thing abstracts away many complexities of data management, thus making it possible to handle the remote data in the Redux stores, and this, in turn, boosts the development productivity.
Why use Hooks instead of lifecycle methods?
An RTK Query in Redux Toolkit is a powerful data fetching solution. It simplifies API calls by providing auto-generated, efficient, and normalized Redux slices. It abstracts away many complexities of data management, making it easier to handle remote data in Redux stores, enhancing development productivity.
What makes Hooks superior to classes?
Hooks are the key advantages behind the usage of local state and other React features without any class-based syntax. These special functions enable you to fast “drop into” React state and lifecycle features in functional components that in turn, speed up the development process.