What is Cloudinary in Cloud Computing?
Quick Summary: Cloudinary is an essential element in the realm of cloud computing. This powerful cloud-based media management platform empowers businesses to seamlessly upload, store, optimize, and deliver their visual content, be it images or videos, across the web. Its impressive array of features streamlines media management and enhances user experiences. In a digital age where visuals reign supreme, make a smart move for businesses and convert the audience effectively.
Introduction
In today’s digital edge, the demand for seamless media management and delivery is at an all-time high. Whether you’re a content creator, an e-commerce giant, or a burgeoning startup, the need to efficiently handle images and videos is non-negotiable. Hence, this is where Cloudinary, for cloud computing, steps into the spotlight.
What if your media assets seamlessly adapt to every device, screen size, and platform with minimal effort? Picture a scenario where your website’s performance and user experience are optimized automatically. Cloudinary makes all of this a reality.
Cloudinary is an easy-to-use service that makes it super fast and easy to upload images from your computer or mobile device to the web. By harnessing this, you can become a Leading Cloud App Development company.
What Is Cloud Computing?
Cloud computing is technical, mostly in cables under the ocean. But now, you will get the idea 2. The internet is synonymous with the cloud. It usually refers to photo, video, and document storage services like iCloud, OneDrive, and Dropbox accessible from anywhere.
But cloud computing refers to anything that involves delivering services over the internet instead of hardware-software installations on individual devices. Check out more about it in the Cloud Computing Guide.
Additionally, It divides into 3 parts:
Paas: Platform as a service
Iaas: Infrastructure as a service
Saas: Software as a service.

What is Paas?
Platform as a service is a model in which a third-party provider hosts app development platforms and tools on its own infrastructure available to customers over the internet. Paas models are use for general software development.
What is Iaas?
Infrastructure as a service provider hosts server storage and other individualized resources over the internet.
Iaas offers a variety of storage and memory options for any workload need.
What is Saas?
And most commonly and countered at the consumer level, software as a service, is software distribution from a third party provider, making applications available over the internet like Microsoft office 36, AWS, Productivity, and email. Cloud can be public, selling services to anyone on the internet or private, supplying services to select individuals. Offering includes amazon web services, IBM Cloud, Google cloud platform, and Microsoft Azure.
In the end, all cloud services share the same goal: to provide easy scalable, access to resources and services. Specific benefits include self-provisioning, elasticity, pay for use, workload resilience, and migrations flexibility.

Let’s get started with the software as a service provider(Saas), which is Cloudinary. On which we can store the images and videos, and also we can transform them, optimize them and deliver them to the customer via the REST APIs. For doing all of these functionalities, Cloudinary offers its SDK which wraps the APIs which we need to integrate to perform the above functionality as per the user needs.
Steps to API Integration with Cloudinary:
-
Create Account:
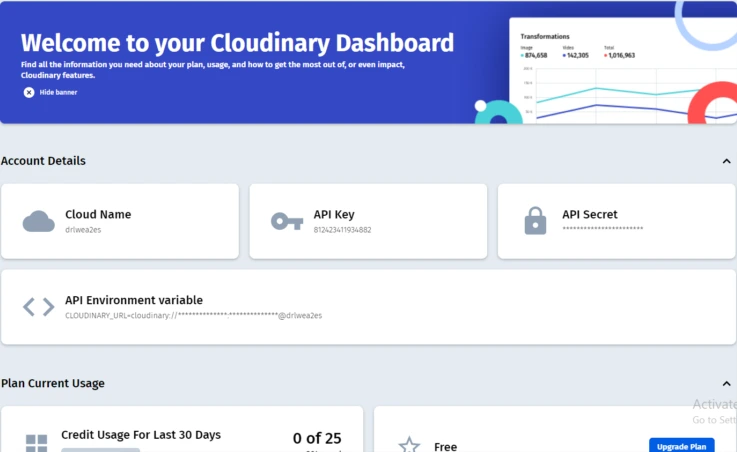
For this, you need to create the account on the Cloudinary official platform and go to the dashboard and you will get the below screen.

The account details section on the dashboard page shows your cloud name identifier, as well as API key and secret, which we will need in order to configure our SDK or to directly run API requests.
The environment variable combines all of these values and can be copied for quick configuration of your SDK ad other server-side integrations.
-
Install SDK:
For performing the different functionalities, we need to install the package of Cloudinary and set it up for our application. If it’s.net then you can use the below command:
//Add CloudinaryDotNet using Nuget Package Manager or if using Package Manager Console:
Install-Package CloudinaryDotNet
For every SDK, we will need to configure at least the cloud name.
To set up the SDKs at the backend, we need the api_key and api_secret, which will be copied from the account we have.
For all legacy SDKs, we will probably want to set the secure parameter to true to ensure that our transformation URLs are always generated as HTTPS.
If we have a private CDN or CName, we will need to configure those as well, and there are other optional configurations we may want to set.
Here are the basic settings and global configurations options in our SDKs:
Account account = new Account( "my_cloud_name", "my_api_key", "my_api_secret”); Cloudinary cloudinary = new Cloudinary(account); cloudinary.Api.Secure = true;
-
Upload functionalities:
Cloudinary offers a variety of options for programmatically uploading assets to our account from our application.
Upload API: Implement our own upload functionality with the upload method of the Upload API. This method can be called directly from within our own custom code or by using one of the Cloudinary SDKs that wrap the REST API and greatly simplify the implementation. We also have the option to upload the resources directly to Cloudinary(bypassing our servers) with unsigned uploads.
The following simple example shows the single line of code needed to upload an image from the remote URL https://www.learningcenter.com.sample.jpg, and set its public_id(identifier) as sample_woman using any of our backend SDKs or the REST API:
var uploadParams = new ImageUploadParams()
{
File = new FileDescription(@"https://www.example.com/mysample.jpg"),
PublicId = "sample_woman"
};
var uploadResult = cloudinary.Upload(uploadParams);
The uploaded file can be seen in our created account on the Media Library screen:
Also, we can create upload the image to the specific folders in our account like this:
var uploadParams = new ImageUploadParams()
{
Folder = “sample/animals/”,
File = new FileDescription(@"threedogs.jpg"),
PublicId = "sample_woman",
Overwrite = true
};
var uploadResult = cloudinary.Upload(uploadParams);
-
Image and video transformations:
By adding transformation parameters to and mage or video URL, we can apply a huge variety of automatic adjustments and effects to our delivered media
For example:
- Generate a 200*200px square thumbnail of the most prominent face in the image (w_200,h_200,c_thumb,g_face).
- Round the corners with a radius of 20px(r_20).
- Add a 5-pixel wide black border(bo_5px_solid_black).
- Add the cloudinary icon white image as an overlay, scaled to 25% of the width of the man image, placed 10px away from the northeast corner, and with 50% opacity(l_cloudinary_icon_white,o_50,w_0.25,fl_relative,g_north_east,y_10,x_10).
- Deliver as a PNG to enable transparency around the rounded corners.
cloudinary.Api.UrlImgUp.Transform(new Transformation()
.Gravity("face").Height(200).Width(200).Crop("thumb").Chain()
.Border("5px_solid_black").Radius(20).Chain()
.Overlay(new Layer().PublicId("cloudinary_icon_white")).Chain()
.Flags("relative").Width(0.25).Crop("scale").Chain()
.Opacity(50).Chain()
.Flags("layer_apply").Gravity("north_east").X(10).Y(10)).BuildImageTag("sample_woman.png")
Conclusion
We’ve taken the most significant step to integrate Cloudinary programmable media capabilities into our app. And we are sure you get all the answers you need. If there is still something that you need help with, then approach us.
We are one of the leading cloud consulting and solutions providers. Hence, we assure you that we maximize culinary benefits for your business. Our expert team understands the intricacies of cloud computing and can integrate Cloudinary into your existing infrastructure. So, without any wait, enhance the chances for your online success.
FAQ
Will cloud computing continue to grow?
Specifically, yes, definitely, but cloud computing will be increasingly adopted in years to come. Cloud computing’s global market may close at $68 as per the forecasts. By 2025, the number of cloud computing users will reach 5.1 billion, and this growth is primarily fueled by the advancements in technology like AI, ML (that enable scalable and accurate IT infrastructure), the need for cost savings, and the development of new technologies such as artificial intelligence and machine learning.
What does cloud computing do?
The cloud computing makes it possible to use computing resources such as emails and messages, storage, databases, servers, and software instigating on-demand air through internet. It helps companies to scale resource according to need that eliminates the need for physical infrastructures and which offers flexibility alongside cost-efficiency for distributed computing need.
What is cloudinary pricing?
Prices of Cloudinary service depends on how much resources are utilized, plans available to meet different needs. As of this last update being done in September 2021, it is my understanding that they have both free and paid plans, and paid plans begin at $89 per month. Pricing depends on the capacity which may be in terms of storage, bandwidth as well as features. Here you will be informed of the latest market prices so remember to visit their website.
What is cloudinary used for?
Cloudinary is a cloud-based media management platform used for storing, optimizing, and delivering images and videos for websites and applications. It provides features like image and video transformation, optimization, and content delivery, making it valuable for businesses looking to manage and deliver media assets efficiently while improving web performance.
Why use Cloudinary?
- Image and Video Optimization: It automatically optimizes media for fast loading and better user experience.
- Content Delivery: Ensures fast and reliable delivery of media globally through CDNs.
- Scalability: Scales to handle increasing media needs.
- Transformation: Offers dynamic resizing, cropping, and format conversion.
- Simplified Media Management: Centralizes media storage and management.





