What are the most important topics in CSS?
Quick Summary: By introducing css most important topics, this blog helps you to provide a full knowledge of Essential CSS topics. It gives clear knowledge of Key CSS concepts. This blog will help in CSS Performance Optimization.
Introduction
Handling of Style Sheets creates a quite meaning in relation to making a web pages and applications. CSS is a widely used tool by webmaster to make the websites look intuitive and impressive from the visual designs as well as their layout. Therefore, it becomes an indispensable skill for the designers or developers to create a webpage.
The front-end development services repeatedly face the CSS overflow issues which may negatively affect the website layout and also the feel of the user. Consequently, if they are to come up with these strategies, developers must be ready to address these inadequacies satisfactorily.
The regular monitoring of the top CSS subjects together with the quick adaptation to the web that goes on growing is very valuable in the dynamic domain of the World Wide Web. Moreover, the CSS preprocessor must be learned by all front-end developers, because it can improve code organization, reusing and maintenance, so the process of putting it to the Styling with CSS will become really easier.
In this complete article, we will help you kick start your journey in this exciting world of CSS with the few essential parts that will take you far.
What is Cascading Style Sheets?
Cascading Style Sheets is a language for designing layouts and presentation of a web application infrastructure. Furthermore, it separates the content of a web page from its visual representation and allows developers to manage the component appearance on a webpage.
How do Cascading Style Sheets Work?
One of css main topics how Cascading Style Sheets Work? So, CSS applies style rules (defined by CSS selectors and properties) to html css topics. Beyond that, the stylesheet establish the element’s attribute which can be color, font size, margin or other.
Cascading Style Sheets Syntax is made up of two elements, a selector and a declaration block which are enclosed in curly braces.. The declaration block has a pair of properties with equals to symbols separating them.
Keep in mind the selectors, not only can they locate certain HTML elements, but at the same time, properties represent how those HTML elements should be styled. Rarely two web pages will have the same background color, same font size or same space between elements.
Best CSS tips to follow
Here’s a list of practical Cascading Style Sheets tips that you can use in your everyday life. You will find their application in a lot of situations.
Smooth Scroll css
This trick is super important when you have a Button that targets an element on the same page when you click on it. Doing it with a simple href=”#goToElement” will definitely move quickly. But your website deserves a better user experience. You can achieve that by simply doing this.
html{
scroll-behavior: smooth;
}
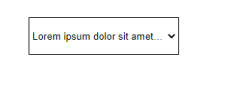
Ellipsis
When a string of text overflows the boundaries of a container it can make a mess of your whole layout. Here’s a cool trick to handle text-overflow:
select{
text-overflow: ellipsis;
overflow:hidden;
white-space: nowrap;
}
Result:

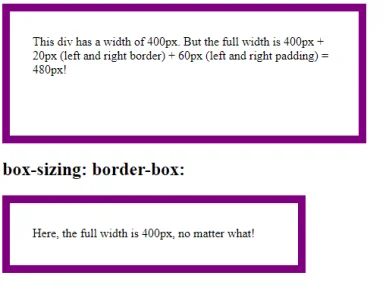
Box-sizing: border-box css
This is a favorite among many web designers because it solves the problem of padding and layout issues. Basically, when you set a box to a specific width, and add padding to it, the padding adds to the size of the box. However, with box-sizing:border-box; this is negated, and boxes stay the size they are meant to be.
#example1{
width:400px;
height: 100px;
padding: 30px;
border: 10px solid purple;
}
#example2{
box-sizing: border-box;
width:400px;
height: 100px;
padding: 30px;
border: 10px solid purple;
}
Result:

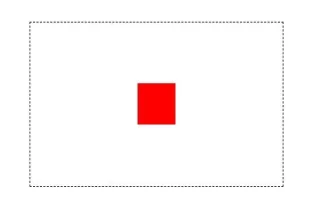
Center any Element Vertically and Horizontally css
Use this method to center an element vertically and horizontally if you don’t know its exact dimensions, set the position property of the parent element to a relative. Set below property to a child.
.container{
position: relative;
}
.child{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
}
Result:

OR
Centering things in flexbox is very powerful. Centering things in CSS Frameworks before flexbox was always a chore. Flexbox makes centering items as simple as 3 lines!
.child{
display: flex;
justify-content: center;
align-items: center;
}
Result:

Image-rendering
Fixing blurry images is a very common problem among frontend developers and web designers. In particular, those working with images at 2x.
img {
image-rendering: -webkit-optimize-contrast;
}
Overriding all css styles:
if you want to override another CSS style for a specific element, use! important after the style in your CSS.
div {
color: red !important;
}
Conclusion:
Mastering Cascading Style Sheets is essential for any web developer or designer looking to create visually appealing, responsive, and performant websites. The topics discussed in this blog cover the fundamental and advanced css topics, providing a solid foundation for building modern web applications. Remember that CSS is a dynamic field, and staying updated with the css important topics for web development. Happy coding!
FAQ
Give an example of CSS important tags.
A CSS element overflows when its content doesn’t occupy its entire container. Several elements can have specified heights that are too small for their content. CSS overflow properties allow you to control what happens to overflows.
Why is style CSS important?
CSS is vital for web design, allowing developers to control the visual appearance of web content. Furthermore, it ensures consistent, appealing, and user-friendly layouts, enhancing the user experience.
What are CSS important classes?
Important CSS classes include “clearfix” for clearing floats, “hidden” for hiding elements, and “sr-only” for screen reader-only text, aiding accessibility and layout control.
What are important CSS properties?
Important CSS properties include “color,” “font-size,” “margin,” “padding,” “display,” “position,” “background-colour,” “border,” “text-align,” “width,” “height,” and “flex,” influencing layout, typography, and styles in web design.
Why is style important in CSS?
Style is essential for creating elegant and interactive web interfaces. Furthermore, it defines the layout, colors, typography, and overall presentations, enhancing user experience.





