The Ultimate and Best UI Design Tools Checklist
 The greatest UI design tools can assist you in rapidly and simply producing realistic, useful prototypes.
The greatest UI design tools can assist you in rapidly and simply producing realistic, useful prototypes.
Furthermore, there are many passionate recommendations from User Interface designers that you will hear.
However, Every designer has a favorite, and many use multiple tools because each one has advantages and disadvantages.
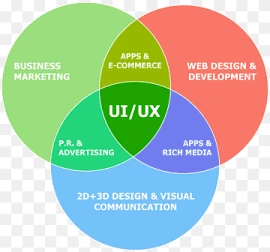
Types of UI Design Tools
1. Figma
Firstly, Figma is a web tool for interface design that allows for collaboration.
Also, it has offline features that are made possible by desktop programs for Windows and macOS.
Secondly, Figma’s feature set is on user interface and user experience design with a focus on real-time collaboration, using a variety of vector graphics editors and prototype tools.
Additionally, On mobile and tablet devices, You can interact and view the Figma prototypes in real time using the Figma mobile app for Android and iOS.

Benefits of Figma:-
- Real-time collaboration
- Browser-Based
- Awesome Prototyping
- Layout Grid
- Components
- Lastly, It’s Free
2. Sketch
Firstly, Designers suggest, explore, perfect, and express ideas by sketching, a specific type of drawing.
Secondly, To solve a design issue, UX designers like you can start with sketching. “… there are methods and procedures by which we can prioritize the user experience in design.
Thirdly, A popular tool for creating the user interface (UI) and user experience (UX) of software and applications is called Sketch.
Lastly, The final version of the drawings developed in Sketch can then be created by software developers.

Benefits of Sketch:-
- Component-based structure
- Sketch design prototype to developer handoff
- Community and plugins
- Text styles, color variables, and themes properties
- Lastly, it allows Responsive design
3. AdobeXD
Firstly, A vector design tool for online and mobile applications, Adobe XD (also known as Adobe Experience Design), was created and released by Adobe Inc.
Secondly, To help preview the outcome of work immediately on mobile devices, it is accessible for macOS and Windows, and there are versions for iOS and Android as well.
Additionally, Adobe XD is helpful for designing Website wireframing and click-through prototype development.

Benefits of AdobeXD:-
- All types of artboards
- Tutorials
- Simple and clean interfaces
- Repeat the Grid feature
- Lastly, it has the most Explicit Feature of the Software – Prototyping
4. Axure RP
Firstly, For developing highly interactive HTML prototypes for online, mobile, and desktop application projects, consider using Axure RP, a potent design tool.
Secondly, Rapid prototyping, the tool’s primary objective, is denoted by the RP in Axure RP.
Lastly, With the help of Axure, users can swiftly turn any unfinished ideas into wireframes and prototypes.

Benefits of Axure RP:-
- Great prototyping interactions.
- Complete product information service, good training course, and supporting documents.
- The feature of drag-and-drop allows quick design.
- All-in-one tool which supports prototypes for multiple platforms. 5. Lastly, it Uses masters to create reusable design elements, unlimited masters, on a page and also supports nesting.
Conclusion
In the above blog, we have discovered the greatest UI design tools that can assist you in rapidly and simply producing realistic, useful prototypes. Read the article thoroughly to comprehend more.