Important Frequently Ask Questions (FAQs) about React Native in 2022
Quick Summary: Discover the essential FAQs surrounding React Native in 2022 with our guide. Uncover insights into performance optimization, compatibility with the latest libraries, state management options, and the growing ecosystem. Get answers to questions about navigation, debugging tools, and guidelines for a smooth development process. Whether you’re a beginner or an experienced developer, our Frequently Ask Questions compilation will help you navigate the evolving landscape of React Native and create exceptional mobile applications.”
Introduction
You mostly search for a quick React Native Frequently Ask Questions online and get many suggestions. However, this will lead to confusion about which to read. In such a case, you need a place where you can find all the answers.
And this is where you can get answers to all your questions.
Suppose you want to build React native applications to reach users across platforms. This blog is worth reading. You will get some quick React Native Frequently Ask Questions . Working with a React Native Development Company is essential for the best possible React Native services.
What is React Native?
One of the most extensively used cross-platform mobile app development frameworks is Facebook’s React Native. Furthermore, the framework enables mobile applications to construct very intuitive, scalable, and resilient apps that are cross-platform compatible. The key benefit of employing this framework is that it reduces app development time, increases code reuse, and lowers the overall cost of product development.
If you want to build react native applications to reach out to users across platforms, this blog will provide some quick insights. Working with a React Native Development Company is also crucial for the best results.
MOST POPULAR REACT NATIVE FAQ
Read these Popular FAQs to learn more about React Native.
What Is React Native Importance?
This question is the most popular among the React Native Frequently Ask Questions .
When you create Application In React Native, the most prominent benefit you will get is that it can reduce mobile app development costs. More than 90% of the codebase may be used to create applications on various platforms. It assists you in saving money in this way. To start work, you only need a single React Native team and a single codebase. React Native app development services are so popular that about 60% of enterprises use them for app development projects. When it comes to the cost of developing a React Native app, it is significantly less than that of other platforms.
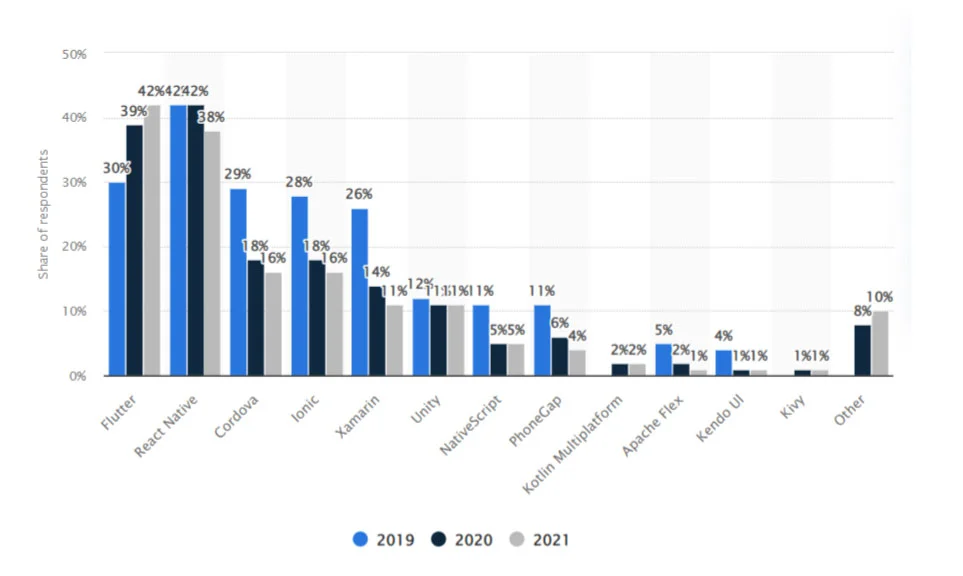
The popularity of React Native is growing: Future & Beyond.
According to a developer poll, React Native is the most popular cross-platform mobile framework, and developers are utilizing it Globally. React Native was used by nearly 42% of software developers. Only around a third of mobile developers employ cross-platform technologies or frameworks; the remainder use native tools, says the report.

What apps are built with React Native?
It is the second most popular React Native Frequently Ask Questions .
One of the best examples of a React Native app is the social networking giant Facebook. Facebook’s Ads Manager is the company’s first React Native application. Apart from Facebook, Skype, Pinterest, Bloomberg, UberEats, Walmart, Tesla, Shopify, Wix, and many other recognizable names utilize the React Native framework for their apps.

Is it Possible to Migrate Existing Apps to React Native?
Another most-searched React Native Frequently Ask Questions is this.
Yes, says the author, as long as your program does not rely on smartphones to perform heavy computational operations. React Native’s ever-expanding capabilities enable more prominent and complex apps to be built using it.
Also, by migrating to React Native your app becomes cheaper and your app easier and more cost-effective to maintain. After all, both Android and iOS use the same codebase.
Should I use React Native or native (iOS and Android separately)?
This React Native Frequently Ask Questions is also very popular among developers.
Most apps that rely primarily on the user interface benefit from React Native since we can get the UI to operate on both iOS and Android with minimum effort and, most significantly, we can share the business logic.
Apart from that, React Native uses flexbox for layout, which is the same on iOS, Android, and the web, allowing us to transfer our knowledge from the web rather than learning new engines.
On the other hand, when we consider all of the advantages that a platform has to offer, such as video/audio processing or multithreading, a native program is fantastic. Because React Native focuses solely on the User Interface, it may be inefficient for apps with a lot of native features.
What are Different React Native Technologies?
If you are a React Native app developer, then you can understand why this React Native Frequently Ask Questions is important.
You must consider a product’s needs, specs, and concerns when selecting cross-platform solutions.
The most well-known open-source development tools, other than React Native, are:
NativeScript – It was published in 2014 by Progress and lets developers create apps for both iOS and Android using Angular, Vue, or vanilla JS, CSS, and HTML.
Flutter – Google published it in 2017. Dart is the framework’s primary programming language. Dart is a programming language that can be used to create apps for both iOS and Android.
Apache Cordova – Adobe PhoneGap is a platform that is sponsored by Adobe and is also known as PhoneGap.
When used in conjunction with a UI framework like jQuery Mobile, Dojo Mobile, or Sencha Touch, a smartphone app can be created using only HTML, CSS, and JavaScript.
Ionic-The company was created in 2012 to create hybrid Best Tools for Testing the React Native Mobile Apps using JavaScript, CSS, and HTML5. Ionic is largely concerned with an app’s appearance and user interface interactions. Developers may also utilize a different front-end framework, such as Angular or React, in addition to these.
Xamarin – powered by Microsoft, allows developers to build apps for iOS and Android using C#
What Kinds Of React Native Tools Are There?
Another important React Native FAQ is this:
React Native comes with a set of tools that help speed up app development and make a developer’s job easier. With a few instances, we’d like to divide them into two groups:
-
Tools for development
- Visual Studio Code: This is an excellent platform for developing applications that meet the needs of both consumers and developers. It allows developers to use various languages such as Java, C++, C#, Python, PHP, and runtimes like Unity and .NET, etc.
- Atom: It’s a free text editor with some unique features, including built-in package management, cross-platform editing, user templates, themes, and multiple file navigation, all of which aid developers in their work.
- Expo: An open-source platform that provides tools for building, deploying, and iterating native Android, iOS, and web apps using the same JavaScript codebase. Reporting, a comprehensive library with native APIs, a shared native runtime, and more are just a few of the features.
-
Tools For Testing Or React Native Testing Hooks
- Jest – It’s a JavaScript testing framework that ensures that any JavaScript codebase is valid. This React Native Testing hook enables developers to construct tests using a familiar, intuitive, and feature-rich API easily.
- More examples: Detox, Jasmine, Karma, Cypress, Mocha, Reactotron, Enzyme, ESLint
Advantages and Disadvantages of Using React Native
Along With the React Native FAQ you should also read about the advantages and disadvantages of React Native, so see below…
Pros
- Live and hot reloading & Fast Refresh
- Faster to Build & Applications
- Save Money
- One Framework, Multiple Platforms
- Smaller Teams
- Simplified UI
- Reliable and Stable Apps
- Large developer community
- Development speed and save money
- Faster time to market
Cons
- Compatibility & debugging issues
- Lack of Some Custom Modules
- Hard to determine user interface
- The framework is immature
Conclusion
React Native provides businesses with several options and flexibility. It is one of the most popular open-source platforms having various unique features such as the ones already discussed in this article.
FAQ
Is React Native Still in Demand in 2023?
Certainly, React Native remains as sought-after, even in 2023. Firstly, it is second to none among developers and software development agencies as it cuts through time and characterizes the development of cross-platform mobile apps.
Can React Native be used for iOS?
Certainly, ReactNative is a possible option for the purpose of building iOS apps. One of the most famous open source frameworks that exposes and enables developers to write a single codebase (with the resulting mobile applications for both iOS and Android) is named React Native. It adopted JS and React that made it possible to build react native components which are more optimized and fast. By taking a “write once, run anywhere” approach, React Native lets iOS app developers write code once and then release it for other operating systems. Although you might need to write specific platform-specific code in some cases to polish or take advantage of native features, a React Native platform’s compatibility with iOS makes it an attractive choice for companies and coders that want to build top-quality apps for Apple devices.
Can we run React Native App without Expo?
Yes, it is possible to build a native app using the React Native framework without settling on its Expo version. With Expo, it becomes easy to airlift the development burden. However, it is also possible to run and create React Native apps that work are with only the React Native CLI.
What is the Difference between React and React Native?
Suspectingly, the top variations between React and React Native are: Because of the type of technical tools they see in the target platforms, and the diverse utility cases that surround them. By making the process of incorporating of reusable UI components easier, it is beneficial for the programmers to regulate and create them. The switch to digital environments by most of the businesses have changed the states of websites. On the contrary, React Native became popular to create mobile applications used for both iOS and Android systems.
Why is React Native so difficult?
According to some, there might be a few reasons React Native can be considered to be tough. By and large, the simultaneous trying to fit both the iOS and Android platforms requirements and the desire to provide one development experience will lead to complexities introduced by each of the platforms with its unique specificities
Secondly, React Native capitalizes on the React library which is widely utilized, yet it adds mobile-specific components and APIs that require developers to familiarize themselves with, hence, the steep learning curve.
Additionally, optimizing performance can be more intricate than in purely native development due to the need to balance JavaScript execution with native UI rendering. The evolving nature of the React Native ecosystem also means developers must continually adapt to changes, which can be demanding.
However, as developers gain familiarity, access resources like documentation and community support, and appreciate the benefits of cross-platform code reuse, these challenges can become more manageable over time.





