Reasons To Outsource ReactJS Development Services
Quick Summary: React is a popular JavaScript framework, many companies use it. It assures faster and more efficient development, stimulates scalability, and benefits from high-code usability. Outsourcing React Development is a better way to get the benefits of the framework. Moreover, if you are wondering how to outsource Reactjs development for helping your business, this post is definitely for you.
Introduction
Businesses have landed into a competitive age where cost-cutting, and optimizing work in an efficient way; are no longer a way out. Yet, in today’s expanding internet marketing industry, generating a profit and increasing sales appears to be a bit difficult!
Therefore, just merely creating a website is not enough! You have to input astonishing features that are useful and a back-end of innovations. Here is when a software development company comes into the picture. Finding the correct expertise to produce high-quality work is the goal of an outsourced web development project. You have to be sure that your project is in the right hands.
Creating an in-house ReactJS team takes lots of investment. Moreover, it also restricts the people in terms of geographical availability and willingness to work with them, if you pay them in the long run. In the absence of resources, this reduces the quality of React development. Additionally, you can Maximize Business With A React JS.
You are not responsible for supervising an outsourced team’s daily responsibilities, even if they are situated anywhere in the globe and contain the greatest talents with needed expertise. Meanwhile, you receive high-quality work done for a fraction of the cost of doing it in-house.
Employing an offshore React.js development team is a proven approach to utilize this library’s technical prowess and gain access to React.js programming skills.
In this article, we would go through the fundamentals of ReactJS Development services outsourcing that would include the do’s and don’ts, business reasons, and many such factors while hiring an outsource ReactJS development company.
How popular is React.js?
All we can say is that ReactJS dominates the framework sector. It is quickly expanding and evolving at the same time, attracting teams of all sizes. It is a free and open-source JavaScript library that can be used to create interactive apps and web pages. ReactJS is a prominent front-end development framework that has successfully produced firms such as Netflix, Instagram, the New York Times, and Dropbox.

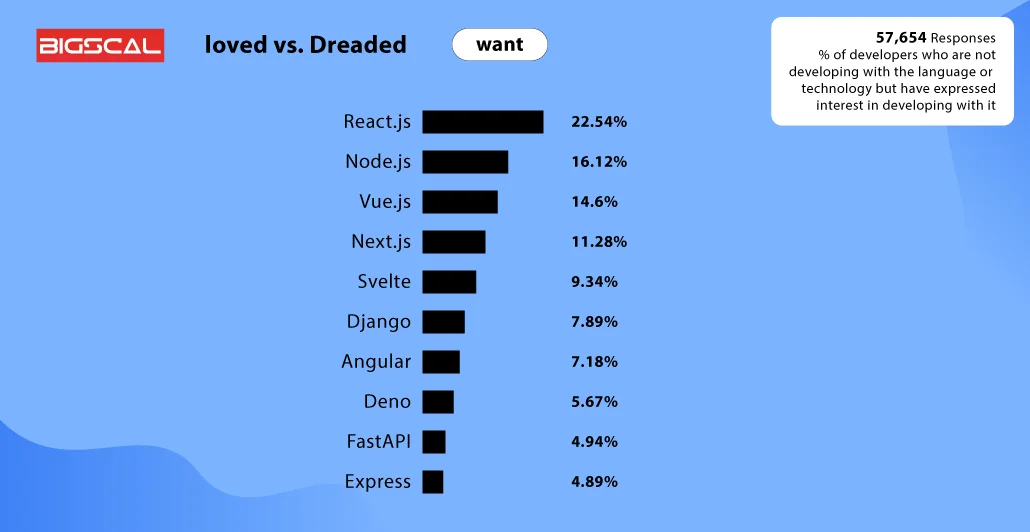
In the survey of Stack Overflow’s 2022 development survey, ReactJS is the most used developed framework with 22.54% of developers trying to learn and build it. It is the second most popular programming technology, with 42.62% of professional developers, coding students, and businesses using it.

ReactJS is a good reason for,
- Easy to adapt and learn.
- Extensive knowledge of Javascript code.
- Excellent cross-platform performance.
- It is simple to create templates and dependencies.
- Including some of the top development tools.
ReactJS is perfect for building UI, reusable UI components, and single-page applications.
Why choose React?
Facebook launched ReactJS in 2013, and it has since risen in popularity and growth. It doesn’t matter if you are a newbie who has just entered the technology realm or a highly experienced ReactJS developer that has matched the user’s expectations. With a market share of 35.9% as per Statista, ReactJS is the second most commonly used framework in the world. React is considered as a javascript library that simplifies to invent advanced applications and websites.

It makes your application unbothered by reloading it as data can be changed. In addition to that, it is convenient, versatile, and straightforward, and it can be integrated with a wide range of JavaScript libraries, such as Angular in MVC.
We have now enlisted a few reasons below, that will make you choose to outsource ReactJS development.
Code reusability
ReactJS specializes in SPAs that work autonomously. The entire structure consists of smear lumps that are related to specific components for creating attractive frameworks. In addition, you can reuse its parts for future undertakings. It allows the SaaS engineers to have a base to be utilize for manufacturing, rather; beginning without any prior preparation.
Swift rendering
Because the Virtual DOM is an updated version of the original DOM, this is conceivable. It is ready for better execution, organic SEO, and the capability to look after it very well. As ReactJS has a simple route, it improves clients’ experience.
SEO Friendly
Your Google ranking and user experience for keeping you in front matters, if you want to stay ahead of the competition. The major drawback is the low loading speed of the site that turns-off end users. This is the reason why the ReactJS development company uses it not only for speed but for creating SPAs that are awesome in performance.
The website pages and segments work without taking back the HTML data. Moreover, they take prompt reactions between the two tabs into account. The HTML information changes according to client needs. SEO can be customized by highlighting headers, labels, and titles that make your SaaS application more helpful from a business sense.
Power of flux and redux
They are tools that streamline the power of ReactJS. Flux is a paradigm that aids in the resolution of in-app data management complexity. Moreover, Redux is a state container that assures that future apps behave consistently across client, server, and native contexts.
Equally important, Flux and Redux when used together makes the data consistent and debugging easy.
Compatibility and adaptability
The key benefit of ReactJS is its modularity. If you hire dedicated ReactJS developers they follow a step-by-step approach that avoids change in the whole system and leaves the room for ultimate scaling. React JS provides flexibility because it is easily incorporate to other technologies as project demands.
ReactJS is easily compatible with backend frameworks like NestJS and ExpressJS. When these technologies are integrated, they form an excellent foundation for developing an enterprise-level application capable of handling massive data loads.
Significant development community support
Vast tech community supports ReactJS because of its rising popularity, applicability, and simplicity of mastery. Apart from that, it is one of the most used tools with substantial documentation. Because it is open-source, many programmers are eager to contribute to its development.
JavaScript extension- JSX
JavaScript has an optional extension of JSX. However, it uses HTML quoting for writing React.create Element. JSX lets you create your own components that have a large tree structure without typos. Besides, HTML mockups render ReactElement trees more easily. Because of instructive errors and warning signals, code injection may also be avoided. System components that can be reused.
Reusable system components
As the app components are connected to each other, the updates can be installed easily without affecting the rest. The main benefit of React, which is a reuse component, is the reason behind its popularity. A consistent look can be got through the entire website, as it has features of quickening codes, testing, and maintaining.
Virtual DOM
The DOM-Document Object Model in the upper layer is affected by the entire system that eradicates annoying bottlenecks. For heavy-load systems, the Virtual DOM enables developers to assure excellent performance and a smooth user experience.
Tool for React Developers
ReactJS has a useful set of tools known as React Development Tools. It aids developers in the management of components, the discovery of parent and child elements, and the creation of bug-free applications. Because of its advanced features, more developers want to work on javascript libraries. It is more convenient to use for front-end development.
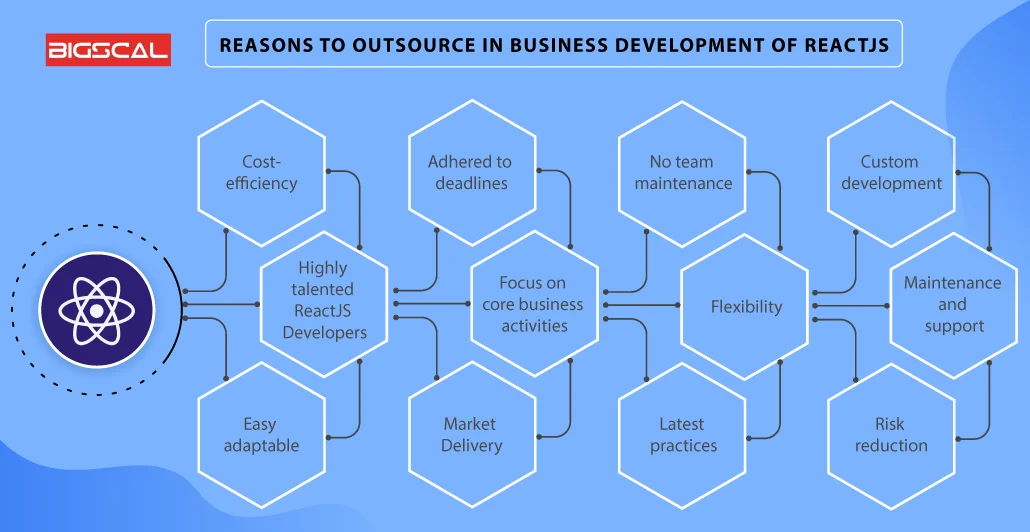
Reasons to Outsource in Business Development of ReactJS
ReactJS is one of the most value-driven development tools that works excellent if you hire dedicated ReactJS developers. However, you should keep in mind that if you hire an in-house ReactJS development team, it would require a recruitment process and project management skills.
Nevertheless, if you outsource ReactJS web app development service to an offshore software company, it becomes a wiser solution. We have here discussed a few reasons to hire ReactJS development services.

Cost-efficiency
The budget of the project is the first thing that comes to mind when deciding to outsource the ReactJS development process. The hiring process for React developers involves training, health, and insurance benefits.
Whereas, outsourcing eliminates all the expenses. You can hire developers from geographical areas, where the pay scale goes according to the budget. Startups and small companies should choose outsourcers for extensive React development.
We have compiled a comparison of React developer salaries in various countries and regions.
| ReactJS Developer working in a Country | Average Annual Salary |
|---|---|
| US | $127,000 |
| Canada | $125,000 |
| UK | $74,000 |
| Germany | $58,000 |
| France | $43,000 |
Work with highly talented ReactJS Developers
As ReactJS is a popular framework development tool, outsourcing it gives you a golden opportunity for collaborating with experts that has out-of-box solutions other than those based in local communities. However, by doing this you will get a solution that is ahead of competitors’ applications and lets you attract the most ongoing users-the millennials and Gen-Z.
Easy adaptable
If you want to scale your project, a remote group of ReactJS developers is an easy way rather than hiring full-time developers. It is good to prepare an MVP, hence; the entire task will be easy for you. For example, instead of assembling a team of architects, developers, or project managers, just hire ReactJS app developers to complete your project effectively and without constraints.
Strict deadlines
Usually, ReactJS development companies need to complete the projects undertaken on time. Sometimes, the project is completed before the deadline because of a friendly framework.
Focus on core business activities
There are lots of hiring troubles that a company goes through while hiring an in-house team. With outsourcing a team, you may focus on business operations like marketing, correct competitive strategy, and much more. If you choose a perfect agile methodology and outsource ReactJS development, no one can stop you from winning.
Market Delivery
While you do ReactJS development outsourcing, your web application is easily ready to deploy in a given time period in the market. However, the main motive behind quick delivery is the time-tested approach. While if you hire ReactJS app developers, the entire development process is handled smoothly making no room for complexities.
No team maintenance
The main benefit to outsource the ReactJS development service, is you need not take out time for maintaining a team as it takes considerable time investment, money, and effort too! However, there are many other things such as employee recognition, handling corporate crises, and development issues that lead to burnout and reduce efficiency in every manner.
Flexibility
Outsourcing React development is the polar opposite of employing an in-house team in that it allows you more freedom in every manner. For example, you may add new team members to the project or stop the cooperation as soon as you believe it is no longer relevant. Moreover, in an in-house team, if the project is usually overestimated, the number of employees is cut down which is very painful and exhausting.
Latest practices
If you outsource ReactJS development services, you will find fresh perspectives every time, as they are always loaded with new insights, updated practices, and methodologies. Furthermore, the in-house locals have a distinct train of thinking when it comes to user acceptability testing, validation, and other development issues
Custom development
You are not liable to develop an application, just like others do, and limit yourself! Even if your ReactJS development team chooses to work on a project, you can add more talented experts and expand the area by outsourcing. Furthermore, it has a rare capability to deliver the specific requirement of company outcomes, that result in one of the best!
Maintenance and support
Of course, the ReactJS development service outsourcing providers offer relevant support and maintenance for the completion of the project.
Risk reduction
A legal bond of the contract is to sign with the external firm before you hire them for your ReactJS project. To minimize needless back and forth throughout ongoing development, ensure that they understand your objectives, constraints, and goals before commencing work on any project.
Certain glitches like postponed deadlines, bad quality of product, and data leakage can be acted on legally. Besides, there are usually experienced people, who are handling the entire project and so the risk is lowered for unfavorable results.
Tax benefits
If you hire a full-time employee, you are liable to pay any taxes that are includes in salary, benefits, and company tax rules. Usually, there is a 50% hike in employee taxes in certain countries. Nevertheless, if you hire ReactJS developers from an outsourcing agency, the overhead expenses will decrease. It also reduces your tax burden, significantly bringing down the development costs.
Do’s and Don’t of outsourcing React.js development
While you outsource ReactJS development services that are best practices and pitfalls that are necessary to avoid. It is important to stay clear and transparent while communicating with remote developers. Before beginning work on any project, make sure they understand your needs, restrictions, and goals to avoid unnecessary back and forth throughout ongoing development.
However, you cannot interfere daily in their work, that would only result in development difficulty and creates a bad impression of you. Next, it also impacts largely on the quality of the product.
In this table, we’ve highlighted a few things you should be aware of!
| Do’s while outsource ReactJS development | Don’ts while outsource ReactJS development |
| It is good to make them understand goals, needs, wants and expectations initially. | Don’t ever treat remote developers as a dispensable resource. |
| Try to communicate by channels that are easy to use and convenient such as Slack, Teams, Zoom etc. | Don’t complain to developers for any sort of irrelevant issues and waste their time. |
| Created a partnership built on trust and collaboration. | Even if you believe you know better, don’t try to direct or meddle with the project. |
| Keep the track on project by setting up periodic meetings. | Don’t make lengthy or schedule daily calls with the developers, rather, let them stick to the important highlights to know. |
| Divide the development process into phases with different deadlines and stick adhered to it. | Its not good to mix the workflow stages and keep all the backlogs, as you move a step ahead. |
| Try to share any specific knowledge you have for the product. | Don’t think your developer can understand without you trying to explain. Communication should be transparent. |
| Be very clear about budget, to avoid extensive during the project. | Try to avoid unrealistic timelines and budget which cannot be followed. |
| Trust your developers skills and let them take the expert hand is the areas you are unfamiliar. | Don’t make unnecessary changes, unless they are needed. |
Choose the finest company to outsource ReactJS development services
If you are willing to outsource ReactJS web application development services, you should surely do this many things. It is extremely stressful as this is the most essential step, as the company’s future is entirely dependent on it. Look for firms who have a strong reputation.

Research
Finally, be certain that these situations are genuine. You can cross-check with different vendors to find out what review their customers left on Clutch, LinkedIn, Upwork, etc. Ask the clients and also the company if they are interested in a short call in sharing their experience with you.
Case Studies
Another step is to evaluate the ReactJS development services outsourcing company. Next, is to check their previous cases and their work on them. Finally, be certain that these situations are genuine.
Compatibility
Check if the partners are compatible to work with you. If you share an idea with them, what kind of response do you get or what are their business plans? Are they better than you?
What is the location of their time zone? Will they manage to communicate with you? What are their working hours for staying in touch with you, and how quickly do they respond when you text them?
All of these elements are vital since you must establish a working relationship with them!
Experience and expertise
There are lots of bucks that are spent while you outsource ReactJS development services. Hence, you have to make sure that you ask the right questions and screen a top ReactJS development skill set.
Besides, before trusting them for your React development project, find out their expertise and experience.
- You may look at the applications or websites they’ve created.
- Look at their portfolios in detail.
- Match their skills with requirements.
- Look if the company is suitable to handle your project.
Client testimonials
Examine the company’s website for client testimonials on prior work. The feedback you received, is a confirmed indicator of the company’s working methods. While you outsource ReactJS development services, it is necessary to ask the right questions.
Reviews and recommendations
Reviews given by individuals are mostly true, hence, find the reviews on websites such as Google, Trustpilot, Glassdoor, etc. Moreover, try to find the lowest to highest reviews. Nowadays, the company’s own staff are usually giving reviews. Therefore, look for all the comments to view the entire picture, and to take a balanced decision.
Knowledge of JavaScript
Every developer learns JavaScript. Since JavaScript is a language with ReactJS, it is inevitable for developers to be fluent in basic form. Therefore, it’s necessary for ReactJS developers to have an understanding of JavaScript.
Understanding of architectural patterns
If the developer has the ability to understand all the architectural patterns, it would be a bonus. Furthermore, in addition to JavaScript, the developer needs to comprehend architectural patterns in order to offer entire ReactJS development services.
Basic understanding of other technologies
While you should outsource ReactJS development services, the developer should also have a fundamental grasp of other technologies. Understanding technologies like Vue, and Angular allows the developers to work more competently with ReactJS.
Sound understanding of testing and third-party tools
Usually, React development requires integration with other tools and technologies just like Vue and Angular. However, a developer who has knowledge of technologies can develop better products.
Furthermore, any development project is incomplete without the testing phase. The ReactJS developer should also be an expert in testing so that bugs and errors can be avoided in all the phases of app development.
Outsourcing React Developers Services From Bigscal
Hiring a ReactJS developer is a task for ReactJS development services outsourcing. You must go through hundreds of resumes, choose the best candidates, hire them for the job, and occasionally choose the incorrect person.
If you outsource ReactJS development services, you will be able to leverage the power of various technologies. Bigscal has pre-vetted, dedicated ReactJS developers from the top 3.5% of the talent pool. Furthermore, you can skip the time-consuming process of identifying the finest developers for outsourcing ReactJS developers by letting Bigscal handle the research for you.
Examples of successful projects that are build with ReactJS
At Bigscal, we help the companies to build world class software by providing them experts who are of middle to senior level engineers, for those who have requested specific tech expertise. Thankfully, we have till date covered many successful projects and having happy clients under our belt.
Below, are name of Innovative React.js Solutions that are created using it as part of tech stack
Cyber Intelligence
Close Digital Protection (CDP) monitors thousands of open, deep, and dark web sources to discover dangers affecting and directly targeting your organization’s or individuals’ footprints.
Adappt AI
Adappt AI has a wealth of technical expertise, knowledge, and experience, having developed numerous software solutions, Mobile Applications, and Websites ranging from multi-million pound systems and solutions for leading corporate organizations, NGOs, and Councils to solutions for small and medium businesses.
Bigdesk
BigDesk is a cross-platform time tracker that allows you to precisely measure your employees’ working days by tracking their computer usage and activities. It will monitor activity levels, active programmes, and webpages, as well as snap random screenshots.
Conclusion
Lastly, if this is your first time outsourcing, you should be clear about who has the finest knowledge and gives the quality you want. Additionally, there are many reasons to pick up the green or red flag for finding the right option for an upcoming ReactJS development project.
Therefore, if the company wants to leverage its project, it should look for an outsourced ReactJS development company that has a proven track record for successful projects. Furthermore, while looking for outsourcing ReactJS development partners, it is critical to ask the proper questions.
FAQ
Is outsourcing ReactJS development worth it in 2024?
Certainly, it is profitable to outsource ReactJS development, even if you lack the necessary technical expertise or do not want to devote all of your time and resources to finding a suitable professional. Worry not, they are having their talent pool already waiting for you. A right outsource partner will have all the flexibility, and save resources and if you have a possible recession, they will cover you!
Is ReactJS a popular framework??
Of course, Yes, react is popular due to its open-source nature and is most liked in the front-end framework behind NodeJS.
What is the cost of hiring a ReactJS developer?
The cost of employing ReactJS engineers is determined by a variety of factors. Hiring a ReactJS developer in the US and European countries is pretty costly that’s up to $150/hr.
How do we pick a React development company?
Fetch the top-rated React development companies and determine your development budgets.However, Bigscal provides high-quality solutions on time and within budget. Go through the past project and ensure that at least the company has the 10+ years of experience in the development. If you want to know in-depth about a react development company, you must interact with their current and previous clients.
What are the benefits of outsourcing ReactJS development?
There are several advantages to outsourcing ReactJS development. The main benefit is to cut down the development cost without taking quality risks for the final product. In Addition, you can hire dedicated ReactJS developers that are talented in project management, payroll, and compliance issues by a tech-savvy outsourcing company and concentrate on your core business activities.