CSS Overflow Problems
Quick Summary: This blog discusses CSS overflow issues and offers solutions for creating outlines and techniques to tackle them effectively
Introduction
In web development, Cascading Style Sheets (CSS) have a significant role in creating a website’s graphic and structural elements. There are challenges associated with CSS, even though it empowers developers to create stunning and responsive designs.
There are some challenges in dealing with overflow issues – cases in which the contents of a container exceed its confines.
This article aims to examine the complexities of CSS overflow problems, propose ways to create outlines and some important topics in CSS, and explore techniques for managing content efficiently and using CSS Math Functions.
What is Overflow?
An overflow issue occurs when the user unintentionally scrolls horizontally on a web page due to an unintentional horizontal scrollbar. Different factors can cause overflows to occur.
“When there is too much content for a box to contain, overflow occurs.”
Keywords You Can Use To Overflow
The overflow property can accept the following possible values:
div {
overflow: visible | hidden | scroll | auto | inherit
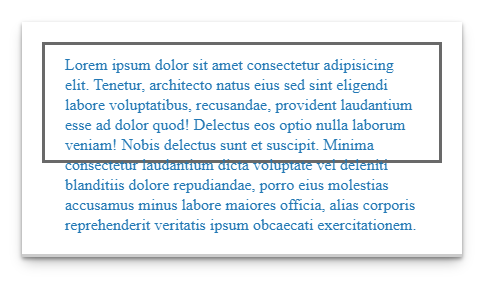
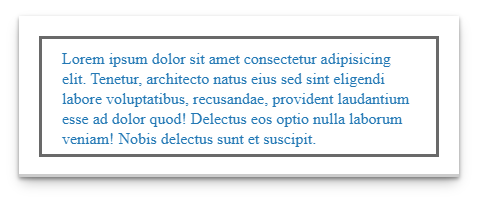
}Visible CSS Overflow:

When the content leaves the boundary of its box, it is not clipped. This is the default setting of this property.
CSS:
.element {
height: 100px;
overflow: visible;
}Hidden Overflow CSS:

Content that is overflowing will be hidden.
CSS:
.element {
height: 100px;
overflow: hidden;
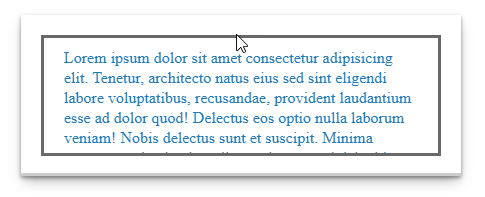
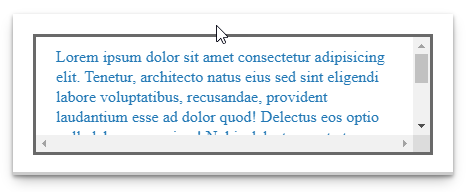
}Scroll:

Hidden with the exception that users can move through the hidden content as they scroll.
Whether the content is long or short, the scrollbar is always visible.
CSS code:
.element {
height: 100px;
overflow: scroll;
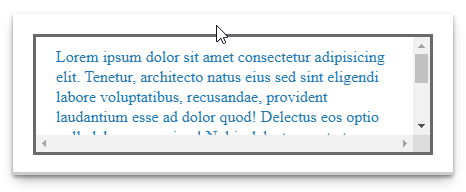
}Auto:

Content is long
A scrollbar is visible

Content is short
A scrollbar is not visible
CSS code:
.element {
height: 100px;
overflow: auto;
}Initial: Displays the default value when visible.
Inherit: A value of the parent element set overflow.
Strategies to manage content overflow
Responsive design
You can change your content to various screen sizes by implementing responsive design practices. Smaller devices are less likely to experience overflow issues because of this.
Media Queries
To apply different layouts and styles to varying sizes of screens, designers use media queries. Mobile and tablet screens will not overflow with content this way.
Flexbox and Grid Layouts
CSS Flexbox and Grid are excellent tools for designing flexible layouts that adjust according to content and screen size. These layouts inherently manage overflow without compromising design.
Text Overflow
If the content exceeds the width of its container, the text-overflow property, combined with white-space: nowrap, truncates it with an ellipsis.
Advanced Techniques
Scroll Snap
CSS Scroll Snap enables precise control over scrolling behavior, ensuring content aligns neatly within a container even when scrolling.
Custom Scrollbars
While not universally supported, custom scrollbar styling can enhance the aesthetic and functionality of overflow containers.
Z-Index Management
Properly using the z-index property prevents unintended overlaps when dealing with layered content and overflow.
How Bigscal Helps?
Bigscal excels as the best front-end development service, adeptly tackling CSS overflow challenges. With our expertise, we master complex overflow issues, ensuring seamless and excellent user experiences for web applications. Connect with Bigscal if you need assistance in front-end development.
Conclusion:
CSS overflow problems are common challenges that web developers and designers may encounter during application development. However, armed with a complete understanding of the overflow property and various techniques, it’s possible to manage content overflow effectively.
Creating outlines through container elements and choosing appropriate overflow values are crucial in maintaining design aesthetics and user experience. Employing responsive design practices, utilizing Flexbox and Grid layouts, and considering advanced techniques like Scroll Snap contribute to comprehensive solutions that address overflow and elevate the overall quality of web design.
As the digital landscape continues to evolve, mastering these techniques empowers developers to craft exceptional websites that gracefully handle the complexities of content overflow.
FAQ
What is overflow in CSS?
A CSS element overflows when its content doesn’t occupy its entire container. Several elements can have specified heights that are too small for their content. CSS overflow properties allow you to control what happens to overflows.
What is overflow-x?
When a block-level element overflows at its left and right edges, overflow-x in CSS specifies whether a scroll bar should be added, the content should be clipped, or the overflow content should be displayed. The overflowing content on the page can be displayed horizontally using this property.
What is overflow-y?
Overflow-y is a CSS property that controls the vertical overflow behavior of an element’s content when it exceeds its defined dimensions, enabling scrolling if necessary.
What is an overflow value?
The Overflow is a situation in which the ideal value exceeds the range of the output type, so this case is classified as an overflow. Overflow classification may be delayed until after rounding for operations with well-defined rounding behavior.
What is overflow with example?
Overflow in CSS refers to how content is displayed when it exceeds its container’s dimensions. For example, “overflow: auto;” adds scrollbars when content surpasses a box’s size, ensuring a neat presentation.